postman是google开发的一款主要用于调试网页的Chrome插件。postman不仅可以调试简单的css、html、脚本等简单的网页基本信息,还能够发送任何类型的HTTP 请求 (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。
软件介绍
postman是一款配合谷歌浏览器使用的网页调试插件,它可以为用户进行网络程序的调试或者网页B/S模式程序的跟踪网页请求,让你不需要通过其它工具就可以进行CSS、HTML、脚本等网页基本信息的查询。当然网页是否能够正常运行,可不是简简单单的通过这几个信息来进行确认的,你还要确保网页能够正确处理各种HTTP请求,这点postman也可以做到,它可以发送所有类型的HTTP请求来测试网页。
软件功能
模拟各种HTTPrequests
从常用的GET、POST到RESTful的PUT、DELETE…等等。甚至还可以发送文件、送出额外的header。
Collection功能(测试集合)
Collection是requests的集合,在做完一個测试的時候,你可以把這次的request存到特定的Collection里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个testcase,那collection就可以看成是一个testsuite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且Collection还可以Import或是Share出來,让团队里面的所有人共享你建立起來的Collection。
人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的raw,但如果是JSON,就是塞成一整行的JSON。这会造成阅读的障碍,而Postman可以针对response内容的格式自动美化。JSON、XML或是HTML都會整理成我们可以阅读的格式
内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
设定变量与环境
Postman可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境,development、staging或local,而这几种环境中的requestURL也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
使用说明
左边是浏览历史(History)与收藏夹(Collection)、新建文件夹按钮与导入按钮。右边为请求地址、请求方式、请求参数与结果的展示界面。

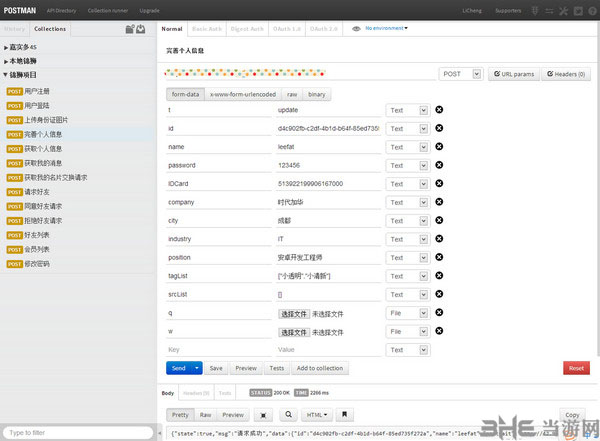
在填写好地址与请求方式后,点击send就可以发送请求,下方即展示返回的结果,并且可以根据不同的数据(json、xml)进行格式化展示。

当选择请求方式为POST的时候,下方会出现填写参数的地方,参数可选择是文件还是值。

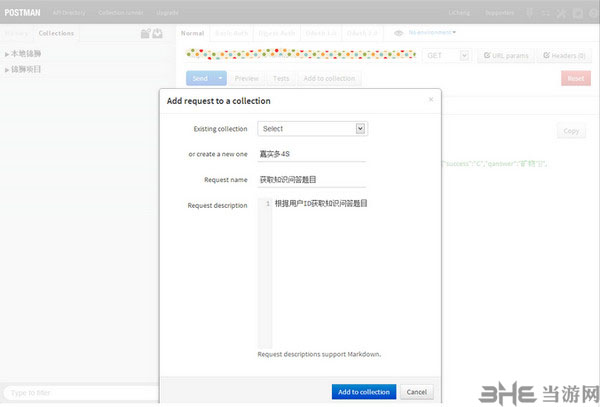
你是否还在为重复测试对方的接口不断填写地址、参数而烦恼?添加到收藏(Add to collection)解决你的烦恼。点击收藏按钮后出现图5-1的界面,可以新建一个项目文件夹,也可以选择已经存在的项目文件夹。写好接口名称与参数注释,以后随时可以使用。

相关版本

chrome插件可以说是谷歌浏览器和使用chrome内核的浏览器必装的辅助插件。涵盖了视频音频嗅探下载、广告拦截、脚本执行等等,给你用浏览器娱乐或者办公带来巨大的便利。小编在这里给大家整理一些谷歌浏览器插件推荐,一起来看看谷歌浏览器插件大全。
装机必备软件














































网友评论