HBuilder X编辑器是一款电脑文本编辑软件,该工具在编程代码编写非常强大,从项目立项到代码输入都能搞定,界面简单护眼,让你轻松使用编辑器。
软件介绍
HBuilder X编辑器是非常强大的编辑器,用户只需要写html+js+css代码即可进行app的开发,这样的结果就是一次代码的便携,可以同时支持ios和安卓两边的app,通过云端打包技术,你就能拥有这些功能。
HBuilder X的ui封装了mui快捷键,让你使用起来非常便捷,官方表示软件封装了40万+的原生方法,调用起来非常方便。
而软件的代码补全等功能也非常完善,让你敲代码流畅度大增,快下载体验吧!
HBuilder X和HBuilder区别

HBuilder X的优势:
性能更强,启动速度、大文档打开速度、代码提示速度均极为流畅。
HBuilder X的VUE语法提示、ES6语法提示支持更强大,应该是最强悍的vue提示工具。
HBuilder X有内置终端,对于现代编译型语言的开发提供更强的支持。
支持uni-app、小程序开发、快应用开发
HBuilder X的markdown、json方面秒杀其他开发工具。
新增了智能双击、更完善的多光标处理,可为极客提供更高效的操作。
HBuilder X还没有并且计划做的,都在需求墙
HBuilder也有HBuilder的优势,如果开发者使用jquery、php等技术栈,目前还是建议使用HBuilder。HBuilderX对这2块技术的支持不如HBuilder。
当然开发者也可以多工具并用,在使用HBuilder有优势的场景时切回HBuilder。
全局搜索教程
对目录点右键,在查找字符串(在目录内)
快捷键ctrl+alt+f,直接搜当前目录
工具栏搜索下拉菜单里切换

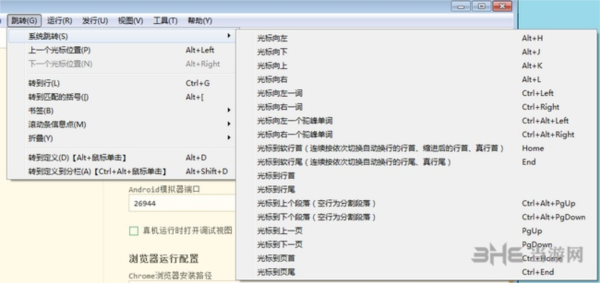
快捷键大全
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签
扩大选区Ctrl+=
=是+的默认键位置,所以Ctrl+=其实就是Ctrl键和+号一起按下。
在HBuilderX里可以智能的判断选区范围,持续扩大选区,无鼠标快速选中你需要的选区。
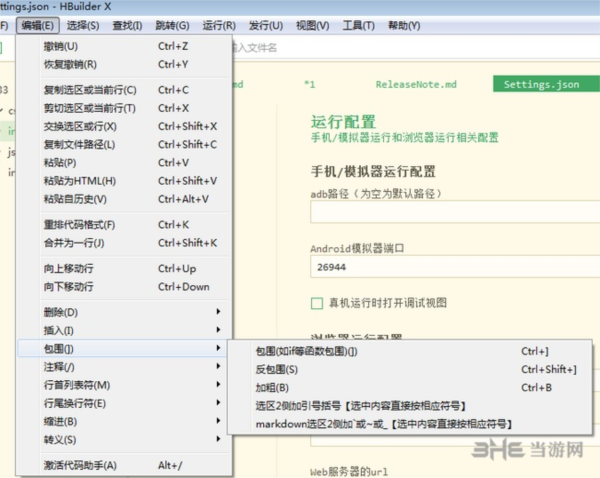
反包围
上面讲到包围,也自然有反包围。
1. 双击tag p开头,选中该tag。
2. 按反包围Ctrl+Shift+],可去掉tag p并自动处理子节点的缩进。
这里多提一句HBuilderX的快捷键理念,就是符号化,而不是字母化。
很多工具的快捷键都是控制键+功能英文单词中的一个字母,这个是极难记忆的。
符号化让快捷键的记忆变简单,比如Ctrl+]是包围。
而反操作或增强操作一般是加Shift,比如Ctrl+Shift+]是反包围。

选中相同语法词
1. 下图中,使用普通的选择相同词,会把所有div都选中。但使用Ctrl+Shift+e(mac是Command+Shift+d),会智能识别语法,剔除不相干的词。
2. 下图按下Ctrl+Shift+e同时选中tag首尾的div,而不会选中子节点的div。
3. 然后就可以方便的将原div改名为p
选择一个括号时,也可以使用选中相同语法词,来选中对应的另一个括号
交换选区内容
当需要交互2个选区的内容时,选中a、剪切、点b前面、粘贴、选中b、找到之前a的位置点击、粘贴...这么长的操作太低效。
来看HBuilderX的Ctrl+Shift+x交互选区,也就是Ctrl+x的增强版。
1. 双击第1个style属性后的引号内侧,可选中引号内容。
2. 按下Ctrl后继续双击第2个style属性后的引号内侧,可选中2个引号内的选区。
3. 按下Ctrl+Shift+x,交换style属性的内容。
如果不选择内容,光标放置到2行,可直接交换这2行的内容,如下图
撤销最后一个多选区或多光标
选区选多了或选错了,不用担心要重头选,Ctrl+Shift+z不是撤销编辑内容,而是撤销最后一个选区。
1. 双击选中class
2. 按Ctrl+e选中相同词
3. 按Ctrl+Shift+z,不再选中最后一个词。
批量合并行
下图示例,是把css合并为一行时的快捷操作
1. 双击{内侧选中class
2. 按Ctrl+双击选中另一个class
3. 按反格式化Ctrl+Shift+k,可以把每个css的区块代码都合并为一行
Ctrl+k是格式化代码,那么Ctrl+Shift+k就是合并为一行。
同时注释if段首尾
if块的调整很常见,除了包围、反包围外,常用操作还有同时注释掉if段首尾。
1. 双击if选中if代码块
2. 按Ctrl+\在选区首尾加光标,变成多光标模式
3. 按Ctrl+/注释掉选区首尾行
软件功能
1. 轻巧
仅10余M的绿色发行包(不含插件)
2. 极速
不管是启动速度、大文档打开速度、编码提示,都极速响应
C++的架构性能远超java或webkit架构
3. 清爽护眼
界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4. 强大的语法提示
`HBuilder X`自研了强大的AST语法分析引擎,能对代码进行深度语法分析,给予准确的语法提示而不是猜单词
5. 高效字处理能力
`HBuilder X`对字处理提供了更崇高的支持
更强大的多光标、智能双击...让字处理的效率大幅提升
6. markdown优先
`HBuilder X`是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器,你甚至可以直接粘贴表格、图片进来
对于技术人员,我们强烈建议你以后不要使用记事本了,用markdown来替代txt
本自述文件就是漂亮的markdown文档,这是技术人员才能独享的美:)
`HBuilder X`为md强化了众多功能,请**务必点击**【菜单-帮助-markdown语法示例】,快速掌握md及`HBuilder X`的强化技巧!
7. 更强的json支持
现代js开发中大量json结构的写法,`HBuilder X`提供了比其他工具更高效的操作
8. 更强的vue支持
`HBuilder X`应该是对vue支持最好的开发工具,让vue开发者效率倍增

软件特色
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
代码输入法:按下数字快速选择候选项
可编程代码块:一个代码块,少敲50个按键
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…
跳转助手、选择助手,不用鼠标,手不离键盘
多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
边改边看:一边写代码,一边看效果
强悍的转到定义和一键搜索
这里还有最全的语法库、最全的语法浏览器兼容库
使用方法
HBuilderX - 高效极客技巧
惯常来讲,ide和编辑器是2个产品类别。
ide侧重于某种语言的语法分析、提示、转到定义、调试。
而编辑器则是对通用文本处理,但提供更高效的通用文本处理能力。
上一代HBuilder是一个典型的IDE,语言处理非常强大,但在字处理方面客观讲不如优秀的编辑器。
而新的HBuilderX,定位是ide和编辑器的完美结合,那么HBuilderX就会提供世界顶级的高效字处理能力。
看完这些,你一定会惊叹,原来极客是这么玩的。
免拖动选择
用鼠标或拖着选中一片文本,是一个很容易让食指抽筋的操作。尤其是触摸板更痛苦。
但是背诵很多相关的快捷键也一样痛苦。
HBuilderX提供了更友好方式:智能双击和Ctrl+=扩大选区。
智能双击
下面是智能双击选中tag和包围父tag的示例
1. 双击div的首或尾可以选中这个tag。当然双击if、双击缩进符、双击括号引号内侧...很多位置都可以通过智能双击选中。具体见HBuilder的选择菜单。
2. 按Ctrl+]包围,就可以在这个选区首尾加父标签,同时闪烁光标。当前在js里按下Ctrl+]不会包围tag,而是包围if、for等函数库。
3. 输入div即可在首尾添加包围标签

更新内容
1.5.2.20190121
* 修复 scss/less不支持px转upx、px转rem提示的问题
* 修复 Win 语言服务初始化变慢的问题
* 修复 js方法参数定义处提示无用代码块的问题
* 修复 shell脚本在黑色主题下变量着色的问题
* 修复 新建vue文件默认模板不对的问题
* 【uni-app插件】
+ 修复 编译至 app 时触发 babel 500kb 限制
+ 修复 文本节点未移除前后空格及换行符
+ 修复 scss,less,stylus等文件引用的 css 文件中条件编译不生效
+ 修复 vue 文件 template 节点为空时编译器报错
+ 优化 自动移除 css 文件中的多余分号
+ 优化 自动移除 css 文件中的 * 通配符选择器
* 【5+App插件】
+ Android平台 修复 真机运行录音使用mp3格式提示“未添加录音支持mp3格式文件模块”的问题
+ Android平台 修复 视频播放(VideoPlayer)控件全屏后无法通过返回键退出全屏的问题
+ iOS平台 修复 应用配置安全区域(safearea)在某些情况下可能会显示不正常的问题
## 1.5.1.20190120
* 【uni-app插件】
* 修复 components 目录引用组件查找失败的问题
* 修复 @import 引用 css 文件查找失败的问题
* 修复 组件嵌套 slot 导致的事件冲突问题
* 优化 发行至小程序的包体积1.5.2.20190121
* 修复 scss/less不支持px转upx、px转rem提示的问题
* 修复 Win 语言服务初始化变慢的问题
* 修复 js方法参数定义处提示无用代码块的问题
* 修复 shell脚本在黑色主题下变量着色的问题
* 修复 新建vue文件默认模板不对的问题
* 【uni-app插件】
+ 修复 编译至 app 时触发 babel 500kb 限制
+ 修复 文本节点未移除前后空格及换行符
+ 修复 scss,less,stylus等文件引用的 css 文件中条件编译不生效
+ 修复 vue 文件 template 节点为空时编译器报错
+ 优化 自动移除 css 文件中的多余分号
+ 优化 自动移除 css 文件中的 * 通配符选择器
* 【5+App插件】
+ Android平台 修复 真机运行录音使用mp3格式提示“未添加录音支持mp3格式文件模块”的问题
+ Android平台 修复 视频播放(VideoPlayer)控件全屏后无法通过返回键退出全屏的问题
+ iOS平台 修复 应用配置安全区域(safearea)在某些情况下可能会显示不正常的问题
## 1.5.1.20190120
* 【uni-app插件】
* 修复 components 目录引用组件查找失败的问题
* 修复 @import 引用 css 文件查找失败的问题
* 修复 组件嵌套 slot 导致的事件冲突问题
* 优化 发行至小程序的包体积

代码编辑器下载页面是专门为广大程序员朋友整合的下载页面,因为不少用户咨询文本编辑器有哪些,所以小编将这些编程必备软件进行集合,方便有需要的用户进行查找和下载。

文本编辑器下载页面是整合了海量文本编辑软件下载,针对文字工作者、程序员等使用环境的文字编辑器,相比系统自带txt编辑器,这里有更加精简的版本,也有功能加强提升版本,非常强大。
精品推荐
-

IntelliJ IDEA 2019
详情 -

Microsoft VC++6.0安装包
详情 -

Microsoft VC++2015版运行库
详情 -

VC++2019运行库
详情 -

RobotStudio
详情 -

Intel Visual Fortran
详情 -

Microsoft Visual Studio 2022
详情 -

Microsoft VC++2010运行库安装包
详情 -

源码编辑器4.0
详情 -

博途V18破解授权软件
详情 -

GX Works2
详情 -

microsoft visual studio 2019免费版
详情 -

hypermill2021超级加密狗破解版
详情 -

西门子博途v17破解版
详情 -

星三好图形化编程软件官方最新版
详情 -

VBSEdit9
详情
-
6 源码智造编辑器
装机必备软件


















































网友评论