AxureRP8.0破解版是一款电脑辅助设计软件,该工具是经典的的网页设计软件,可以快速创作Web网站的各种原型,可视化方式构建框架,带有注释的线框图能让人轻松读懂。
软件介绍
Axure RP Pro 8 中文汉化版是美国 Axure Software Solution 公司旗舰产品,Axure RP Pro 8 中文版是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。Axure RP Pro 8 汉化版作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure RP Pro 8 中文版已被一些大公司采用。Axure RP Pro破解版的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用 Axure。
Axure RP Pro 8 中文版的可视化工作环境可以让你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成 HTML(标准通用标记语言下的一个应用)原型和 Word 格式的规格。
破解说明

以管理员权限运行 !-AxureRP8Poratble.exe 完成初始化安装,以后直接执行主程序 AxureRP8.exe 即可,无需再次运行初始化安装;
软件特色
1、用户界面
·合并了三个部分:部件交互和注释、部件属性和样式、页面属性。将“页面属性”从底部提至右侧,主要编辑区域变得更为开阔,帮主本人觉得这个改动颇为爽气。
·站点地图(Sitemap)改称页面(Pages)
·部件管理(Widget Manager)改为提纲(Outline)
·工具栏有所删减
·MAC和PC版本使用相同的顶部工具栏
2、默认控件
·增加许多控件样式,包括不同形状的框和按钮等
·增加“标记”控件,比如 “快照”部件等
·在文本字段和文本区域,点选焦点后将隐藏提示文本。
·优化了矩形形状
3、部件样式
·可从检查工具(页面右侧原“部件交互和注释”的位置)中添加、更新部件样式
·所有样式均以新的默认样式为基准
·样式下拉可显示预览

4、编组
·编组将在提纲(Outline)中列出
·可以在整个编组上添加交互
·可以在编组上做一些动作,比如隐藏编组、显示编组等
5、钢笔工具和自定义形状
·可绘制自定义形状和图标
·可将形状部件转换为自定义形状
·可通过翻转、合并、减去、相交、排除来改变形状
6、流程图
·所有形状、图像和快照部件都有连接点
·只有当使用连接工具或鼠标放在部件上时,连接点才是可见的
·连接点更大,更容易选择
7、操作
·可进行旋转操作
·形状、图像、热区、表单部件等都可以设置尺寸大小
·设置尺寸大小时是有锚点的
·设置自适应视图
·事件(用于在小部件或页面上触发事件)
·为移动行为设置了合理的边界
8、动画
·部件上可使用同步动画
·旋转动画
·设置面板状态时有翻转动画
9、新事件
·OnLoad(加载事件)可用在所有部件上
·OnRotate(旋转事件)可用在形状、图像、线、热区上
·OnSelectedChange,OnSelected, OnUnSelected等事件可用在形状,图像,线,热区,复选框,单选按钮,树状结构上
·OnResize(调整大小)可用在动态面板上
·OnItemResize (调整项目大小)可用在中继器上

10、快照部件
·可捕捉页面图像或控件主体图像
·调整偏移量
·在参考页面上可更换图像
11、打印选项
·纸张大小及设置
·图解打印指南
·多打印配置
·缩放选项
·页面和主要选择
12、团队项目
·团队可在Axure中共享项目
·可编辑样式、变量和注释字段,不必再耗时检查
13、中继器
·为满足HTML而添加了项目大小的设置
·隐藏部件不会对项目的边界产生影响
·中继器在原型中拥有更快的初始化速度

软件功能
一、导航面板
在绘制线框图(W ireframe)或流程图(Flow)之前,应该先思考界面框架,决定信息内容与层级。
明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。页面导航面板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。
1、页面的添加、删除和重命名
点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。右键单击选择“Rename Page”菜单项可对页面进行重命名。
2、页面组织排序
在页面导航面板中,通过拖拉页面或点击工具栏上的排序按钮,可以上下移动页面的位置和重新组织页面的层次。打开页面进行设计在页面导航面板中,鼠标双击页面将会在线框面板中打开页面以进行线框图设计。
二、控件
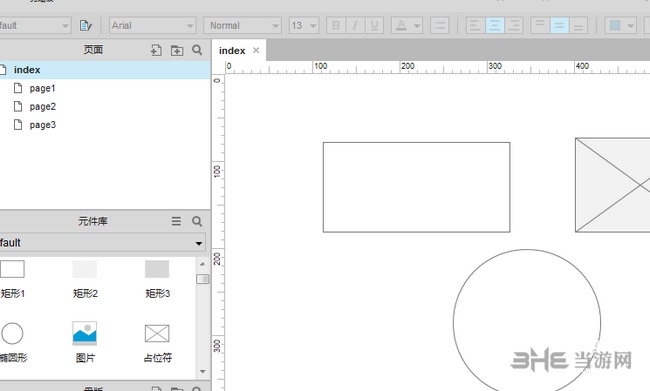
控件是用于设计线框图的用户界面元素。在控件面板中包含有常用的控件,如按钮、图片、文本框等。
1、添加控件
从控件面板中拖动一个控件到线框图面板中,就可以添加一个控件。控件可以从一个线框图中被拷贝(Ctrl+C),然后粘贴(Ctrl+V)到另外一个线框图中。
2、操作控件
添加控件后,在线框图中点选该控件,然后可以拖拉移动控件和改变控件的大小,还可以一次同时对多个控件进行选择、移动、改变尺寸。另外,还可以组合、排序、对齐、分配和锁定控件。这些操作可通过控件右键菜单中进行,也可在Object 工具栏上的按钮进行。
3、编辑控件风格和属性
有多种方法可以编辑控件的风格和属性:
鼠标双击:鼠标双击某个控件,可以对控件的最常用属性进行编辑。例如,双击一个图片控件可以导入一张图片;双击一个下拉列表或列表框控件可以编辑列表项。
工具栏:点击工具栏上的按钮可编辑控件的文本字体、背景色、边框等。
右键菜单:控件右键菜单上可编辑控件的一些特定属性,不同控件这些属性也不同。

三、注释
可以为控件添加注释,以说明控件的功能。
1、添加注释
在线框图中选择控件,然后在控件注释和交互(Annotations and Interactions)面板中编辑字段中的值,即可为控件添加注释。面板顶部的 Label 字段是为控件添加一个标识符。
2、自定义字段(Fields)
通过主菜单W ireframe->CustomizeAnnotation Fields and Views 或点击面板上Annotations 头部的“CustommizeFields and Views” 然后在弹出的 CustommizeFields and , Views对话框中可以添加、删除、修改、排序注释字段。
3、脚注(Footnotes)
在控件上添加注释后,控件的右上角会显示一个黄色方块,称为脚注。
四、页面备注
页面备注可对页面进行描述和说明。
1、添加页面备注
在线框图下面的Page notes 面板中可以添加页面备注内容。
2、管理页面备注
通过自定义页面备注,可以为不同的人提供不同的备注,以满足不同需要。比如可以新增“测试用例”“操作说明”等不同类别的页面备注。
怎么导出图片
在设计完成后,用户需要将原型页面保存或导出,AxureRP8.0支持导出为多种格式,而导出为图片是很多用户需求的格式,能在任何电脑或手机轻松打开查看,那么怎么导出图片呢?下面的教程将带你解答:
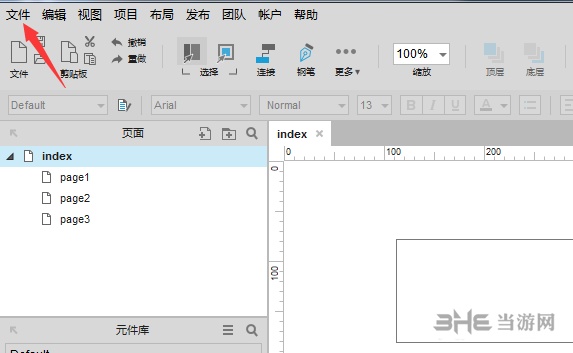
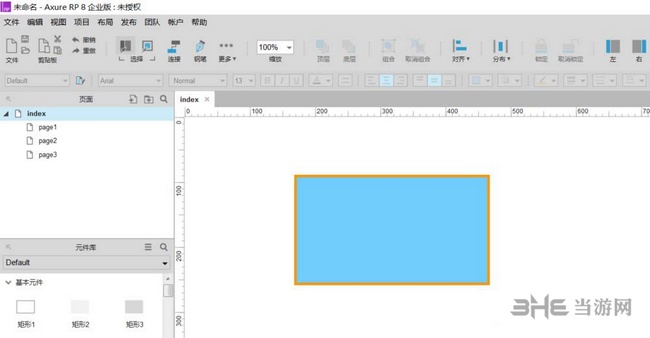
1、首先,打开一个的Axure8的软件的界面当中。

2、点击了的Axure8的菜单中的 文件 的菜单。

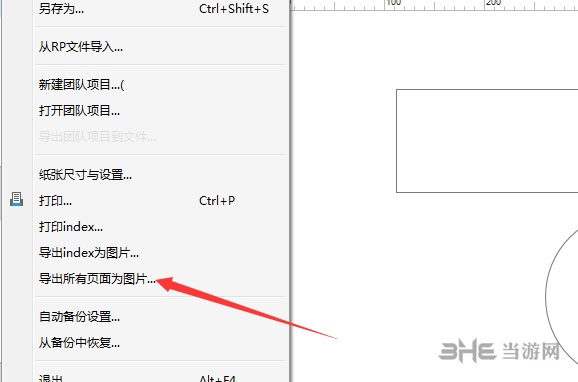
3、点击了的文件的菜单之后,弹出了下拉菜单选中为 导出所有页面为图片 的选项。

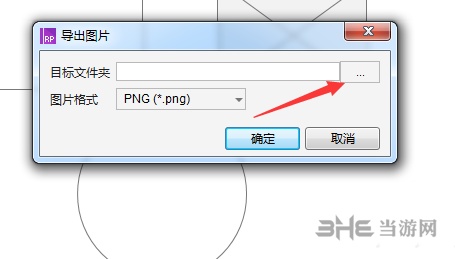
4、就会弹出了一个导出图片的窗口之后,点击浏览的选项。

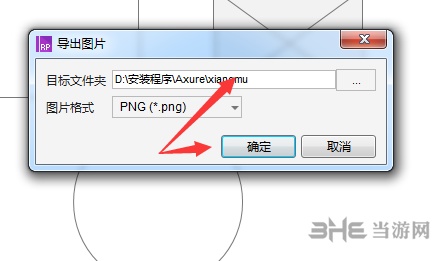
5、把导出的图片的路径位置选择完成之后,点击 确定。

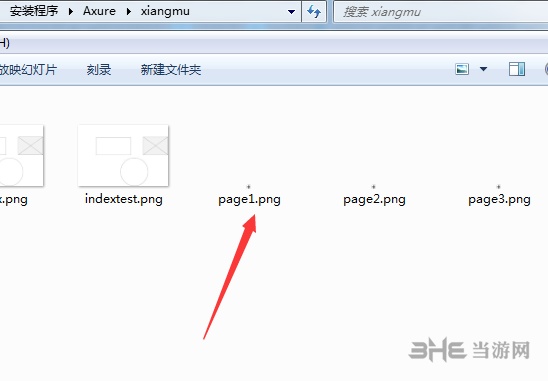
6、可以看到是在当前中的导出的图片都导出成功了。

怎么去掉方框1黑边
默认矩形会带有边框,但是其他矩形会有背景颜色,那么如何将方框的黑边去除呢?下面小编将带来图文讲解让你轻松去除。
1、下图中的矩形,填充色为蓝色,边框为橙色,以此为例

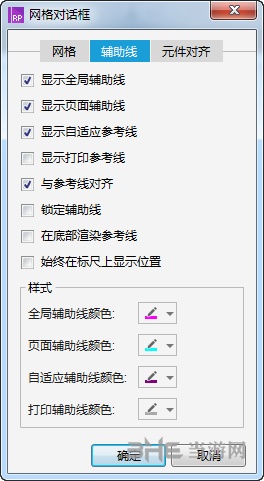
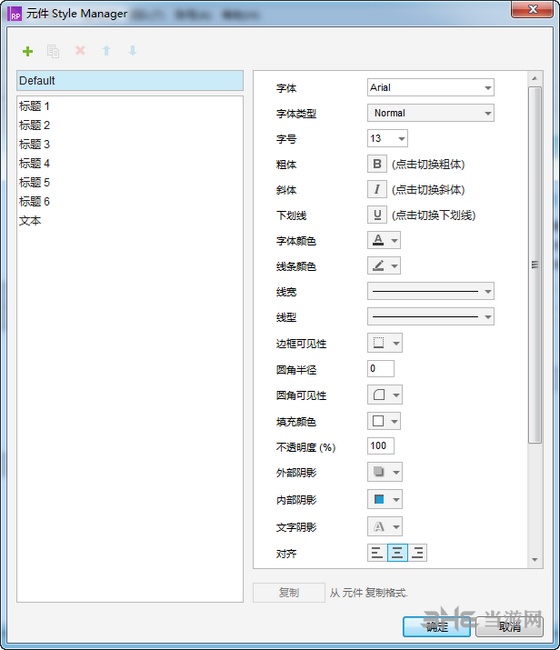
2、选中矩形,在页面右侧的“检视”窗口中,切换到“样式”

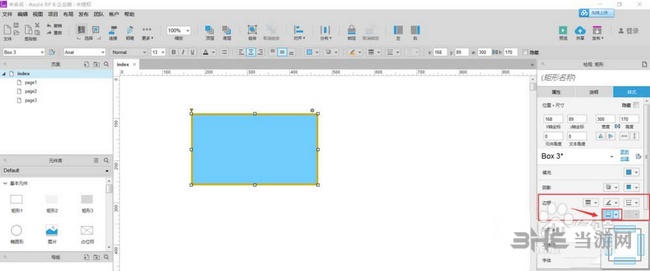
3、在“样式”中找到“边框”栏,点击线段颜色下方的“边框可见性”图标边上的倒三角,如下图所示

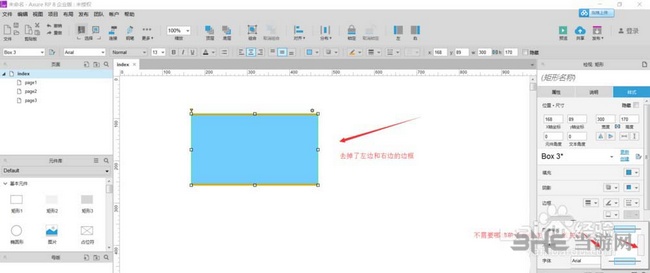
4、不需要哪条边框,就点下,成灰色表示不可见,如下图所示

怎么旋转图片
在AxureRP8.0之前,想要旋转图片的话只能通过设定角度来让其旋转,不过AxureRP8.0中可以通过动作来实现了,方法非常简单,下面请看教程:
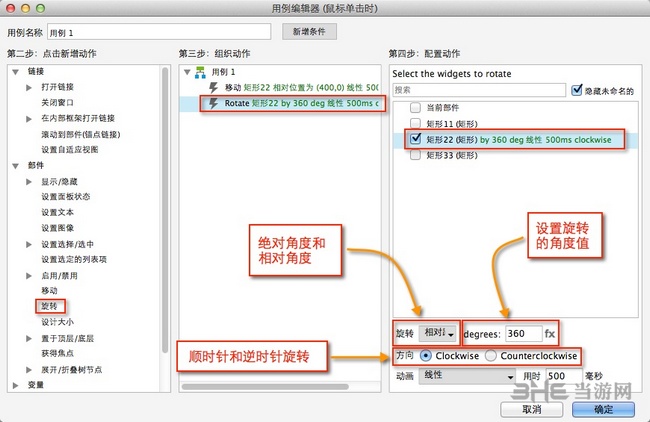
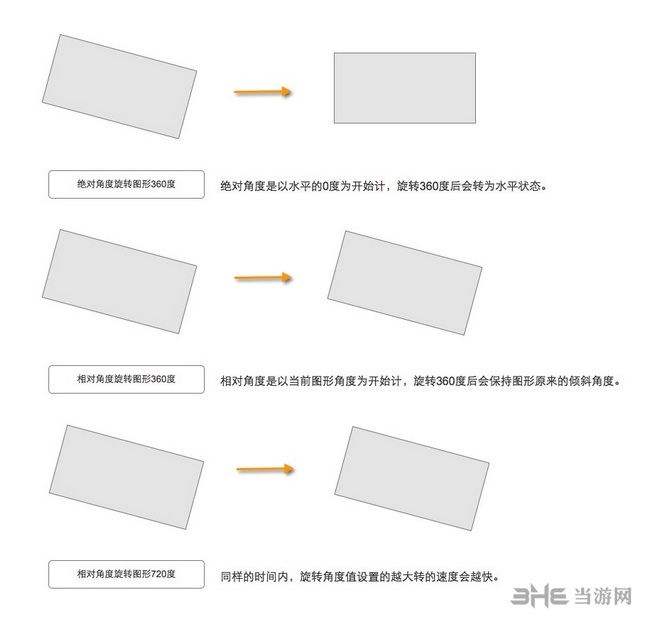
见下图,通过交互动作来设置。

绝对角度是以水平的0度为开始计,旋转360度后会转为水平状态。
相对角度是以当前图形角度为开始计,旋转360度后会保持图形原来的倾斜角度。
同样的时间内,旋转角度值设置的越大转的速度会越快。
见下图,前后旋转之后的对比图。

更新内容
一、新的UI界面
属性面板:对属性面板进行了重组,方便更容易查找属性,减少上下翻页以及选项卡切换的频繁操作。
工具栏:新的图标和按钮样式,包括:文件、剪贴板、撤销、剪裁、裁切以及连接点等操作项。
二、重新设计的 HTML 侧边栏
新的 UI:侧边栏有了新的风格和布局
新的控制台:可在操作原型时查看所有触发的交互动作和变量,帮助理解相应的反馈
查看部件的说明:现可在侧边栏查看部件说明
三、性能调优
大页面:对大页面中的部件进行优化
启动:加载默认部件库不再影响启动
四、新的部件库
图标:内置基于 Font Awesome 的图标部件库,可编辑、可修改样式

五、改进流程图表功能
添加和删除连接点:可给某个部件任意添加多个连接点
移动连接点:可随意调整部件上的连接点位置
新的连线端点样式:现有 29 种连线箭头、端点样式可选择
直线和曲线连线样式:可为图表选择不同的连线样式
六、部件说明支持富文本格式
文本样式 :可改变说明文本的字体,字号和字色
链接:原型标识可链接至说明,这样可添加链接到相关联的文档或诸如问题跟踪之类的解决方案
七、新的和改进的动作
新增设置透明度:可通过交互动作动态修改部件的透明度,绕锚点旋转:可绕任意点动态旋转部件
八、Axure Share 上的部件库
发布到 Axure Share:现可发布部件库到 Axure Share 中从 Axure Share 加载:可加载托管在 Axure Share 中的 部件库
团队项目库:Axure Share 可托管创建为团队项目的库,因此可以与项目成员一起协作、共享最新版本的部件库

九、自适应视图
允许设置单页: 现可为项目中的单个页面启用自适应视图
编辑基础视图: 可对基础视图进行更名和设置尺寸
十、内部部署 Axure Share
获取可部署在防火墙之后服务器上的 Axure Share 版本。
相关版本

页面制作需要通过设计软件来制作原型,而不少用户咨询网页制作工具有哪些?所以小编这里带来网页设计软件大全,整合常见的页面设计工具下载,每一款都能让你在辅助设计领域得心应手,提升设计效率。
-
7 中望3D2021
装机必备软件















































网友评论