微信web开发者工具是一款电脑小程序开发软件,该工具是腾讯官方的开发者平台客户端,能非常完美的对微信公众号网页、小程序、小游戏进行开发。
软件介绍
微信web开发者工具官方最新版是一个非常强大的微信开发工具, 微信web开发者工具官方最新版的推出对于广大自由程序开发人员无疑是一个福音,有了这个平台开发人员就可以非常方便的测试自己的产品了。
软件功能

使用自己的微信号来调试微信网页授权
调试、检验页面的 JS-SDK 相关功能与权限,微信web开发者工具官方最新版可以模拟大部分 SDK 的输入和输出
使用基于 weinre 的移动调试功能
利用集成的 Chrome DevTools 协助开发
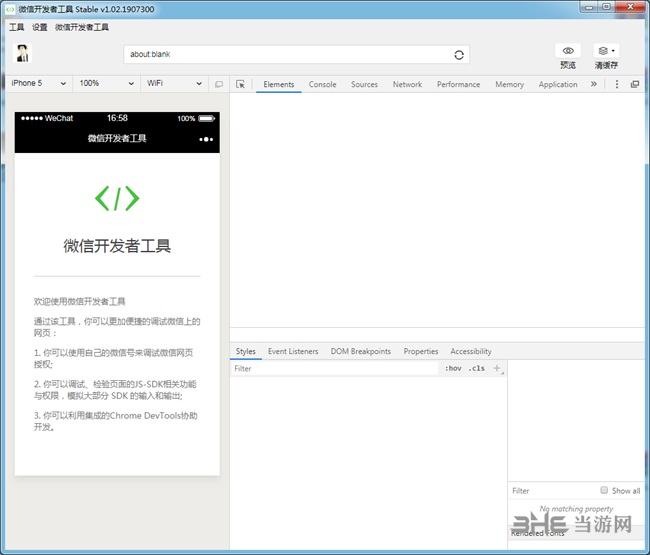
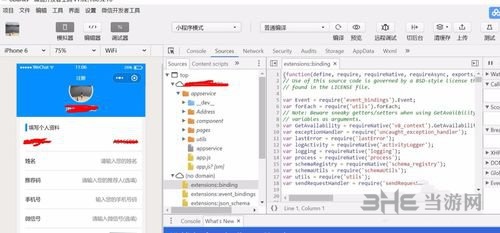
界面说明

1、顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。
2、左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。
3、右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。
4、右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
教程使用手册
俗话说师傅领进门修行看个人,微信web开发工作非常复杂,行业利润也极大,越来越多的开发者进入了解,当然对于这款必备的开发工具能熟悉就能更快的掌握开发了,那么小编这里就带来一篇使用教程,通过简单的介绍让你初步了解这款软件。

1、首先用户需要做的就是先下载安装,并启工具。
2、调试微信网页授权,具体操作步骤为:
1)开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”。
2)为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。
3)开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。
4)完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号。
点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
在微信 web 开发者工具中打开该 URL 则会自动跳转到第三方页面。
(注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。)

3、模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。
在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表。
4、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
1)无须手工在页面中加入 weinre 调试脚本
2)可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
(注意,移动调试功能暂不支持https。)
5、Chrome DevTools
微信 web 开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。

无法打开的解决方法
部分用户在安装完微信web开发者工具后出现了无法打开的情况,当然这种问题是能解决的,或者随着版本的更迭该问题也会消失吧,不过目前对于这一问题有着不同的解决办法,下面且看内容吧:
方法1:软件重新安装,系统重启
当遇到这种情况的时候,尝试多次而不得,大多数人的想法就是卸载掉,重新安装一次好了,要不就关机重启电脑,这种方法特别具有使用性,是大多数程序员必备小技巧。
方法2:杀掉之前的残留进程
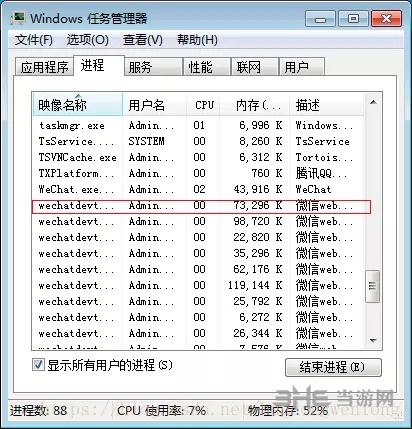
可以尝试关掉所有跟开发者工具有关的进程,然后再开一下就行了,这个方法有些人的电脑还可以行得通。打开任务管理器,如下图所示,结束所有关于微信web开发者工具的进程。

方法3: win10下,用管理员或者兼容方式运行
这时候我们在图标出点击右键你的微信Web开发工具,选择属性。在属性、兼容性中,点击兼容模式到兼容性选项卡(我的是win10的系统),并选着以管理员身份运行此程序。点击应用,并确认更改。
方法4: 重新安装到一个新的目录
重装 “微信web开发者工具” ,要把安装目录修改为非上次安装的目录(安装在一个新目录下,不受原有文件影响,小编试过安装在原有的目录下,安装过程中会报与原有文件冲突,而且安装好后也无法启动)。
方法5:最简单暴力的方法,32位(下载文件内已包含32位安装文件)
软件重装,系统重启,管理员运行,更换目录,表示均无效的时候,告诉你们一个奇葩解法,好了过来谢谢我,你们下个32位的!别犹豫了,对!就是32位的,见证奇迹....
因为我的系统是windows10 64位的,所以,我下载的小程序也是64位,后来发现,其实不对,腾讯的版本似乎错了,在windows 10 的某些64位版本,要 下的是微信小程序的32位版本。
安装之后会发现,快捷键上面出现了一个小盾牌一样的图标,完美解决问题了。
不要问我为什么,我也不知道,就是这么简单粗暴。

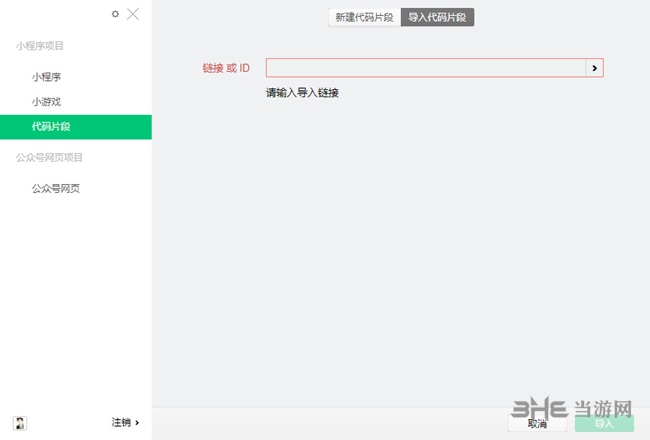
怎么导入项目
微信web开发者工具对于之前开发的项目,开发者应该如何导入呢?操作非常简单,下面将为你带来方法:
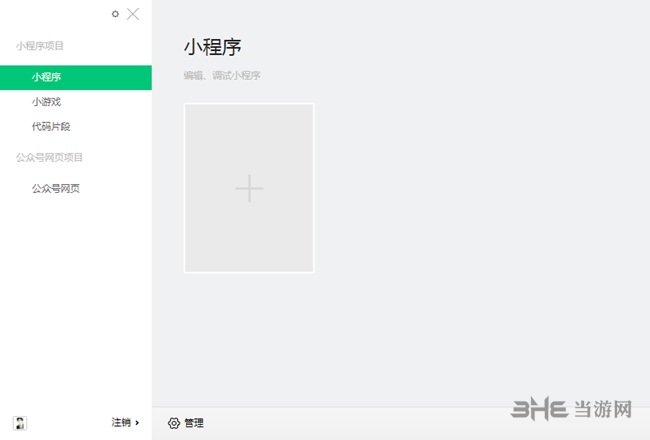
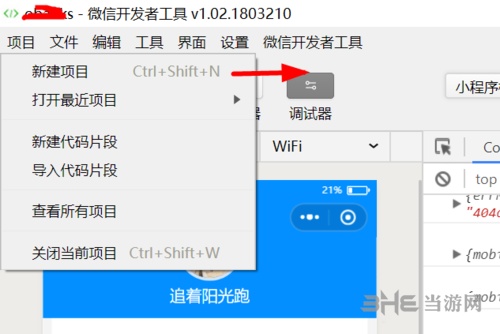
1.点击新建项目

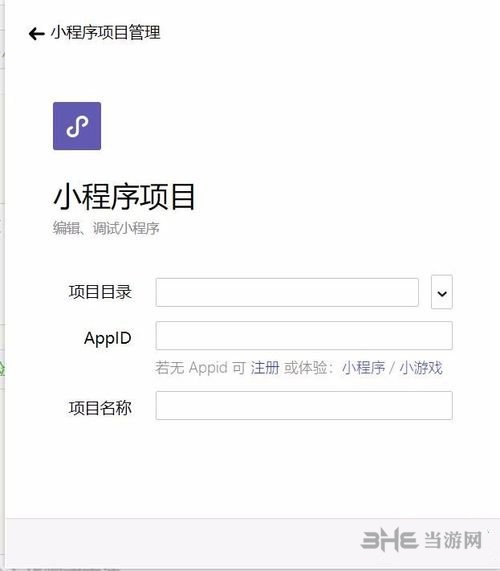
2.弹出填写小程序目录框
目录是要选择代码中的web代码
APPID是申请注册了会默认分配
项目名称自己定义
添加完成后点击确定

3.确定后跳到如图所示页面,可以查看相应代码,操作小程序,查看相应日志

更新内容
2019.08.13 更新说明
A 新增 小程序支持自动化测试
A 新增 预览当前页面
A 增加 云控制台中监控图表的数据总和显示
A 新增 setTabBarItem 支持临时文件和网络路径 反馈详情
A 新增 公众号调试网址栏下拉菜单点击URL路径后自动跳转
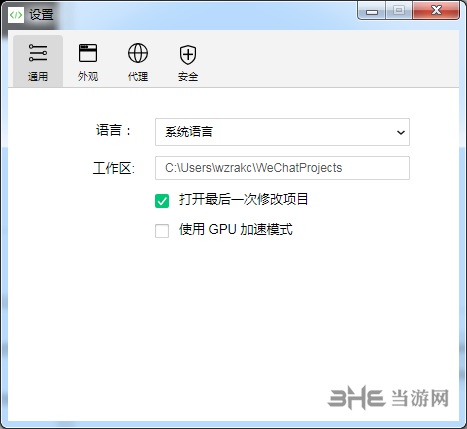
A 新增 通用设置——使用GPU加速模式(默认关闭)
A 新增 云开发控制台支持黑色主题
A 新增 云开发控制台支持购买和变更套餐 查看文档
A 新增 版本管理支持直接 checkout 远程分支
U 优化 文件监听模块

U 优化 体验评分 UI
U 优化 非 miniprogramRoot 目录下文件的修改不会触发编译
F 修改 Wxml 的 text 标签内容后页面不能同步更新
F 修复 调试器点击临时文件地址打不开的问题
F 修复 1.02.1907160 版本小游戏分包加载异常的问题 反馈详情
F 修复 小游戏 websocket 连接期间切换 offline 无效的问题
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
F 修复 backgroundColorTop/Bottom 只因在 iOS 模拟时生效
F 修复 使用 componentGenerics 导致编译错误的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 wxml 面板多个选择器共用样式时调试不了样式的问题 反馈详情
F 修复 1.02.1907232 版可能导致 bindtap 失效的问题 反馈详情
F 修复 1.02.1907242 引入的 npm 自定义组件模块引用不到的问题
F 修复 修改语言重启后不生效的问题
F 修复 页面返回 wxml 面板伪类信息丢失的问题
F 修复 wxml 面板伪类信息匹配错误的问题
F 修复 控制台数据库点击数字id的记录没有展示的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题

腾讯软件虽然在最早期也有着山寨的不光辉历史,但是每一次模仿都能推陈出新,走出自己的路打败原先的行业霸主,可以说其产品研发是非常细心,贴近用户的,不少用户咨询腾讯旗下的软件有哪些产品,所以小编将腾讯软件下载进行大全汇总,让你轻松找到。
精品推荐
-

IntelliJ IDEA 2019
详情 -

Microsoft VC++6.0安装包
详情 -

Microsoft VC++2015版运行库
详情 -

VC++2019运行库
详情 -

RobotStudio
详情 -

Intel Visual Fortran
详情 -

Microsoft Visual Studio 2022
详情 -

Microsoft VC++2010运行库安装包
详情 -

源码编辑器4.0
详情 -

博途V18破解授权软件
详情 -

GX Works2
详情 -

microsoft visual studio 2019免费版
详情 -

hypermill2021超级加密狗破解版
详情 -

西门子博途v17破解版
详情 -

星三好图形化编程软件官方最新版
详情 -

VBSEdit9
详情
-
6 源码智造编辑器
装机必备软件












































网友评论