jQuery Mobile是一款电脑代码开发软件,该工具是JQ代码的官方开发工具,能让用户快速开发出手机端页面,并且拥有丰富的功能可以加入,实现效果更加轻松。
软件介绍
jQuery Mobile最新版是款简单化、专业化、安全性非常可靠的编程开发工具。jQuery Mobile软件可以帮助用户开发移动端页面的软件,那么开发效率会大大提升,因为这款插件封装了许多的移动端常用效果,jQuery Mobile正式版能够让开发者轻松快捷的开发出符合w3c规范的手机端页面,能够让开发者轻松快捷的开发出符合w3c规范的手机端页面。

软件特色
1构建于Jquery的核心之上。使之兼容于jq的语法,对于开发人员有最易的开发曲线
2兼容于所有的主流移动设备:iOS, Android, Blackberry, Palm WebOS, Nokia/Symbian, Windows Mobile, bada, MeeGo .
3轻量级 压缩后只12k,对图片的依赖程度非常低,保证了速度
4页面和行为均基于html5标记的驱动进行配,开发效率高,对脚本的需求小
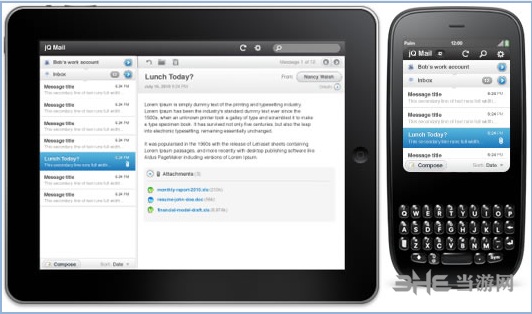
5渐进增强使所有的移动设备,平板电脑和pc电脑都支持核心的内容和方法。而对于新的移动平台,则可以展现像安装在设备中的应用程序一样出色的富媒体和交互的浏览体验
6自动初始化 通过页面的html标签的data-role 属性,Jquery Mobile可以自动初始化相应的插件
7优秀的可访问性 一些特性比如WAI-ARIA 也包含在内,以确保页面也可以在一些屏幕阅读器(比如苹果的VoiceOver)或者其他手持设备中正常工作.
8新的事件增加了触摸屏设备支持的触摸,鼠标,和基于光标的输入方法的API
9增加了本地控制的优化触摸体验和主题样式的新的插件
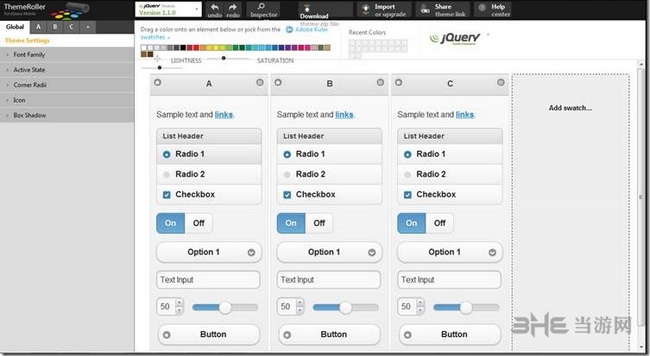
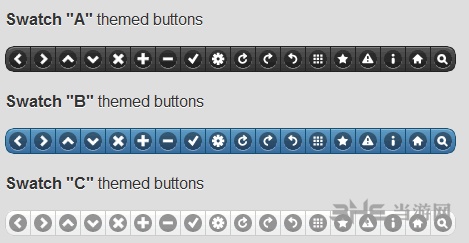
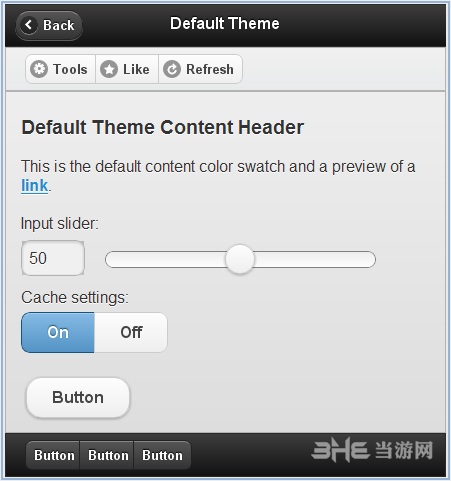
9强大的主题样式框和主题编辑器能很容易的进行高度个性化和品牌化的的界面定制

如何做出一个泡泡框
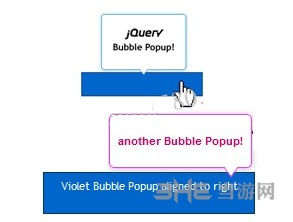
jQuery Mobile可以为移动端网页开发出多样的效果,让用户的视觉体验大大提升,尤其是一些细节的效果优化可以让页面加分,比如对一些提示方框制作成泡泡框的形式,让选项框提示更加灵动,那么应该怎么制作呢?下面小编带来了一个代码思路:
思路:用jquery内置的SetBubblePopup方法形成泡泡即可。
核心代码:
//设置布局
$('#dummy2').SetBubblePopup({ innerHtml: '
Bubble Popup!
', bubbleAlign: 'left', tailAlign: 'left', color: 'green', contentStyle: 'font-size:16px;' }); //设定弹出第二个泡泡的样式和文字 jQuery().SetBubblePopup({ cssClass: [ ".myclass" ], rel Attribute: [ "nofollow" ], innerHtml: 'another Bubble Popup!
', bubbleAlign: 'right', tailAlign: 'right', color: 'violet', contentStyle: 'color:#CC0066; font-family:Arial; font-size:11px; font-weight:bold;' });效果如下:

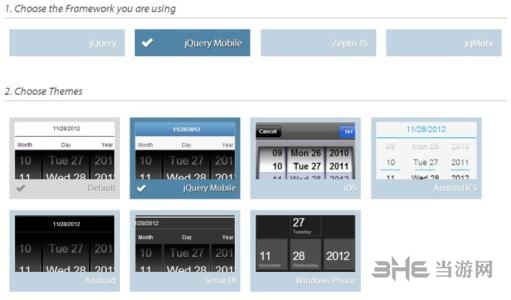
怎么刷新picker数据
这个在PC(IE,Chrome上已测试),iOS,Android上都是work的,属于android风格;
var today = new Date();
var y = today.getFullYear();
var m = today.getMonth() + 1;
var d = today.getDate();
var yyyy = y.toString();
var mm = m.toString();
var dd = d.toString();
if (m < 10) { mm = "0" + m; }
if (d < 10) { dd = "0" + d; }
date = yyyy + "-" + mm + "-" + dd;
这个格式直接传递给后台controller.action(DateTime date)是可以的

用Jquery mobile时,如果选择日期后动态加载数据列表,将选择日期的放在content的第一条
用$("List").html(html)动态加载的完数据后,使用下列语句绑定datepicker:
var picker = $("#date", this);
picker.mobipick();
picker.on("change", function () {
var date = $(this).val();
var dateObject = $(this).mobipick("option", "date");
});//输入框日期改变后,改变弹出框日期为当前输入框日期;
如何获取摄像头
不少用户希望通过jQuery Mobile来让网页获取摄像头内容,不过大多数回答都是无法调取,或是需要配合其他插件或工具实现调取,不过小编这里查找到一种直接调取的方法,用户大可一试:

首先, 包括 Webcam.js JavaScript
您拍摄的图像将显示在此处
配置一些设置并连接相机
用于处理拍摄快照并在本地显示的代码
常见问题

一、什么是jQuery Mobile?
1、它是一个为触控优化的框架,用于创建移动 web 应用程序。
2、适用于所有流行的智能手机和平板电脑:
3、构建于 jQuery 库之上,这使其更易学习,如果您通晓 jQuery 的话。
4、它使用 HTML5、CSS3、JavaScript 和 AJAX 通过尽可能少的代码来完成对页面的布局。
二、为什么使用 jQuery Mobile?
1、该插件 将“写得更少、做得更多”这一理念提升到了新的层次:它会自动为网页设计交互的易用外观,并在所有移动设计上保持一致。
2、您不需要为每种移动设备或 OS 编写一个应用程序
Android 和 Blackberry 用 Java 编写,iOS 用 Objective C 编写,Windows Phone 用 C# 和 .net 编写
它 解决了这个问题,因为它只用 HTML、CSS 和 JavaScript,这些技术都是所有移动 web 浏览器的标准。

代码编辑器下载页面是专门为广大程序员朋友整合的下载页面,因为不少用户咨询文本编辑器有哪些,所以小编将这些编程必备软件进行集合,方便有需要的用户进行查找和下载。
精品推荐
-

IntelliJ IDEA 2019
详情 -

Microsoft VC++6.0安装包
详情 -

Microsoft VC++2015版运行库
详情 -

VC++2019运行库
详情 -

RobotStudio
详情 -

Intel Visual Fortran
详情 -

Microsoft Visual Studio 2022
详情 -

Microsoft VC++2010运行库安装包
详情 -

源码编辑器4.0
详情 -

博途V18破解授权软件
详情 -

GX Works2
详情 -

microsoft visual studio 2019免费版
详情 -

hypermill2021超级加密狗破解版
详情 -

西门子博途v17破解版
详情 -

星三好图形化编程软件官方最新版
详情 -

VBSEdit9
详情
-
6 源码智造编辑器
装机必备软件












































网友评论