LiveStyle是一款实用的浏览器插件,可帮助用户实现css的双向编辑,通过在浏览器中直接修改css样式,去观察页面变化情况,可节省用户大量时间,无需在编辑器中反复修改刷新,需要的用户快来下载吧。

软件介绍
LiveStyle是一款CSS、LESS和SCSS的第一个双向实时编辑工具,类似于流行的LiveReload、代码包等等,用户可以实现从浏览器到编辑器,编辑器到浏览器的双向实时编辑,。这些工具背后的想法很简单:您在编辑器中编辑CSS文件,保存它,然后查看浏览器中包含此样式表的网页是如何自动刷新的,从而为您刚才所做的更改提供视觉反馈。
软件特色

双向的
更改从编辑器传输到浏览器,然后浏览器再传输到编辑器。
一颗心
在LiveStyle中,您可以将浏览器样式表与编辑器中的文件连接起来。它给你无与伦比的灵活性:你可以使用你的硬盘,USB,FTP,网络安装文件,甚至新的,未保存的文件。
远程视图
远程视图创建一个指向本地网站的公开可用的网址。使用此网址在任何联网设备或浏览器上预览本地网站。
通过编辑器和开发工具的即时实时更新。
软件功能

实时编辑
当您键入时,LiveStyle会立即在浏览器中更新CSS。不再保存文件或重新加载页面,只需查看单次更新如何影响网页。
浏览器→编辑器
有没有想过在开发工具中调整布局,并把这些改变放到你的源代码中?LiveStyle是唯一能做到这一点的工具。它也适用于LESS和SCSS。
使用你自己的工具
LiveStyle不需要任何特殊的构建工具或网络服务器来工作。它直接集成到您的编辑器和浏览器中。目前在谷歌铬和崇高的文本工作。Atom插件可用于测试。

任何规模
LiveStyle设计用于任何规模的项目:从小型单页应用到大型网站。你甚至可以使用你的实时网站!
简单的跨浏览器测试
使用远程查看功能,您可以在任何联网的浏览器和设备上轻松预览本地网站。编辑器和开发工具的实时更新。
跨平台
您的浏览器和编辑器可以在任何地方使用LiveStyle。
安装方法
自动安装:
为了(让使用者)追求更好的编辑体验,LiveStyle可以直接集成到浏览器以及代码编辑器中。所以你首先要做的第一件事就是安装浏览器以及编辑器插件(目前,只有支持Google Chrome以及Sublime Text)。
最简单的方式就是使用LiveStyle应用:
1.为你的操作系统下载LiveStyle应用(暂时还不支持Linux,请使用手动安装方法)。
2.解压然后运行。
Windows用户:当你首次运行LiveStyle,Windows可能会请求接入网络,请允许该请求。在下载插件以及Remote View是需要接入网络的。
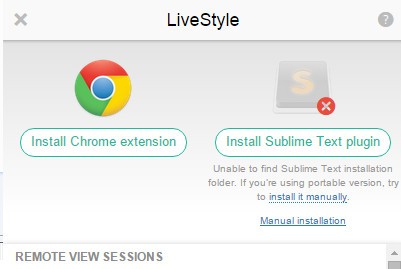
如果进展顺利的话,你将会看到LiveStyle应用的界面类似下面这样:
LiveStyle应用的界面可以看到需要获取的插件以及它们的安装情况,当然也可以看到Remote View会话列表。点击安装按钮就会开启安装的进程。

手动安装:
在下载以及运行LiveStyle应用遇到问题时,你可以尝试手动安装。
Google chrome插件
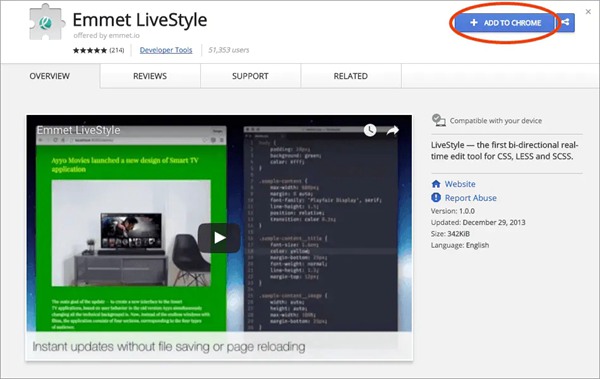
1.在Chrome中,浏览器地址栏跳转到LiveStyle WebStore page。
2.点击右上角的添加至Chrome按钮:

一旦安装成功后,你将会在Chrome工具栏看到LiveStyle图标:

使用方法
Sublime Text插件
安装Sublime Text插件最简单的方法就是通过Package Control,这是安装Sublime Text插件比较好的方式:Package Control会管理所有的插件安装的流程,为你进行自动更新。
1.正如描述所说的安装Package Control(如果你到现在还没有安装Package Control)。
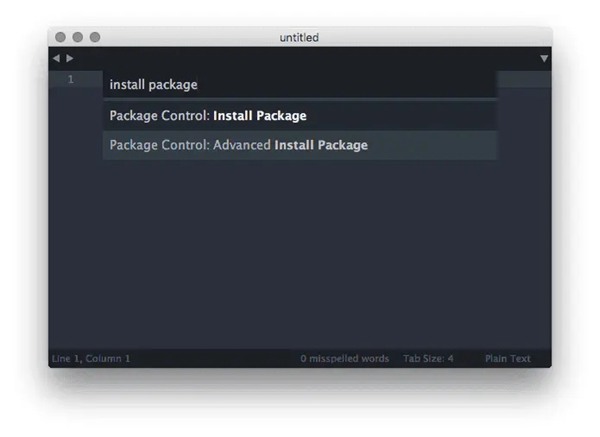
2.在Sublime Text中点击Tools > Command Palette...菜单栏。
3.在弹出的对话框,输入install package来找到Package Control: Install Package菜单栏,用方向键进行选择然后敲击回车。

4.等待几秒,然后Package Control载入可用的包列表。
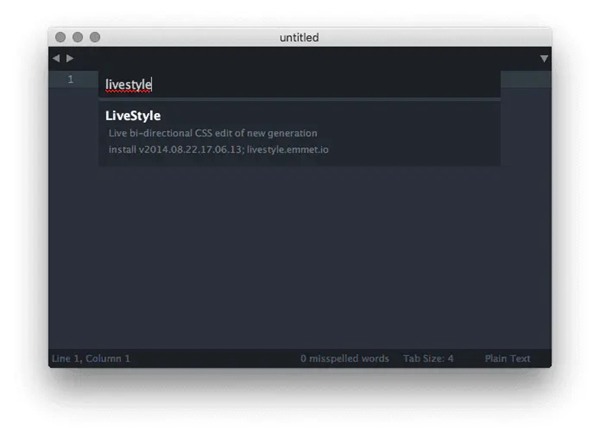
5.当载入完成,你可以看到带有可用的包列表的对话框,输入livestyle来找到LiveStyle包,然后敲击回车。

过一会LiveStyle插件就会成功安装,你可能会重启Sublime Text来确保所有的东西都正常工作。
手动安装Sublime Text插件
如果你不能或者不想使用Package Control,你可以尝试完全手动安装:
1.在Sublime Text,选中Preferences > Browse Packages...菜单栏。文件管理器将会打开Package文件夹。
2.在打开的Package文件夹中新建LiveStyle文件夹。
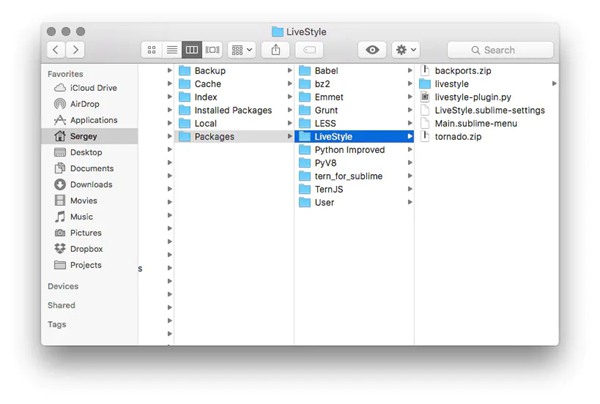
3.下载,然后解压插件代码归档到新建的LiveStyle文件夹。
4.最后,你的文件目录结构应该和下面的类似。
5.重启Sublime Text。

Atom插件
可以获取的Atom插件处于beta测试状态,所以必须要手动安装(LiveStyle应用不提供安装源)。
1.在Atom中,跳转到Preferences > Install。
2.搜索livestyle-atom插件,然后安装。
或者你可以通过apm安装:apm install livestyle-atom
使用LiveStyle
在你相继安装浏览器插件以及编辑器插件后,你就可以开始使用LiveStyle。
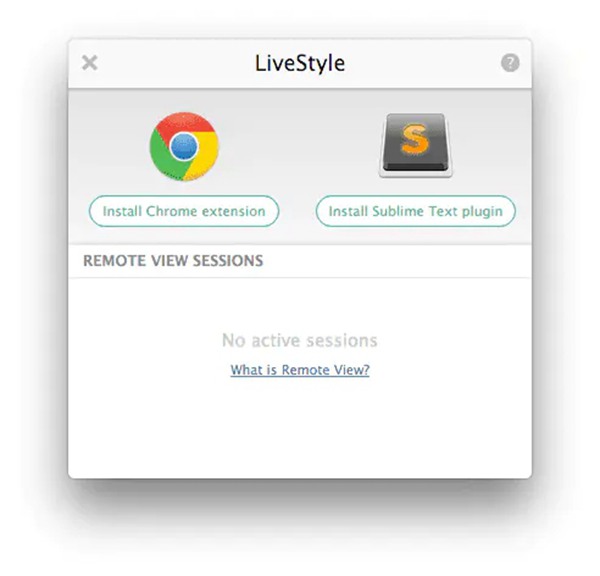
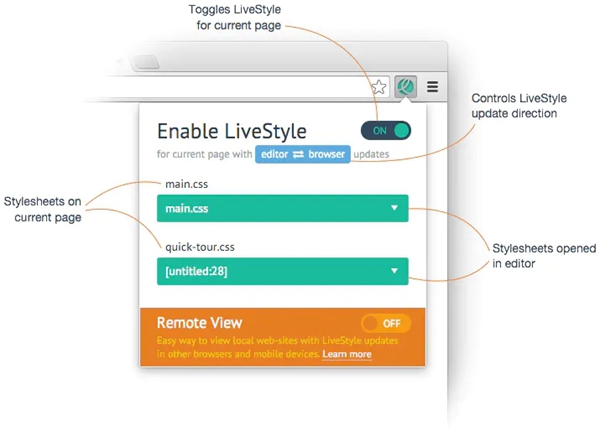
LiveStyle的所有的设置都是通过Google Chrome扩展控制的:

LiveStyle弹出框显示可以在当前页面获取的样式表的列表,每一个浏览器LiveStyle弹出框(当前页所拥有的)样式表位置下面是一个包含所有样式表(指的是用编辑器打开的样式表)的下拉菜单。为了开始使用LiveStyle,你只需要让LiveStyle在当前页面可以使用,然后就是将浏览器样式表和编辑器打开的样式表进行关联起来。在那以后,在编辑器上对样式表进行的改动将会同步到浏览器指定的样式表中,反之亦然。 有时候你可能想限制浏览器和编辑器之间的样式更新以及保存功能,例如编辑器到浏览器更新,所以你用浏览器开发工具栏对样式修改的操作不会破坏源代码。为了实现上述功能,只需要点击蓝色按钮来循环选择更新模式:
编辑器 ⇄ 浏览器能够实现全双工样式表更新
编辑器 → 浏览器只能实现编辑器到浏览器样式表更新,所有使用浏览器开发工具栏从而对样式表进行修改的操作被忽略
编辑器 ← 浏览器只能实现开发工具栏到编辑器样式表更新,所有通过编辑器从而对样式表进行修改的操作被忽略
(用LiveStyle实现)实时更新样式表的教程
首先我们应该创建实时更新所需的会话以便我们如何简单又快乐的使用LiveStyle!
下载样式表样例,然后在Sublime Text打开。
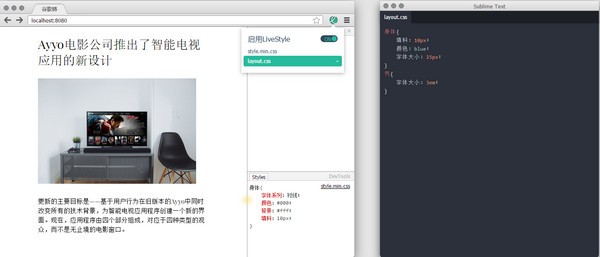
在Google Chrome浏览器中,跳转到demo页面。记住为了实现实时更新,我们将要使用没有直接进行数据访问的外网网站!等一下就会讨论到这个问题。
点击浏览器工具栏的LiveStyle图标,弹出对话框,然后使LiveStyle对当前页面有效。
对话框显示浏览器仅有的样式表style.min.css。在它的位置下方有一个编辑器样式表的下拉选项,选项包含当前正被编辑器打开的文件列表,这些列表可以被LiveStyle所监听。简单的在下拉选项中选择layout.css。在大多数情况下,LiveStyle会尝试通过文件名来自动和浏览器以及编辑器样式表建立关联。但是既然我们的样式表拥有不同的名字-style.min.css和layout.css,所以我们需要手动和它们建立联系。

chrome插件可以说是谷歌浏览器和使用chrome内核的浏览器必装的辅助插件。涵盖了视频音频嗅探下载、广告拦截、脚本执行等等,给你用浏览器娱乐或者办公带来巨大的便利。小编在这里给大家整理一些谷歌浏览器插件推荐,一起来看看谷歌浏览器插件大全。
装机必备软件











































网友评论