HypeforMacHTML5创作工具是一款十分好用的动画制作软件,它可以帮助用户们制作出可以适用于网页交互的动画,为此还有诸多的便利工具,让用户们可以更加轻松的进行创作,所以快来试试吧!
软件介绍
Hype是一款强大的MacOS平台HTML5创作工具,它可以在网页上做出赏心悦目的动画效果,创建丰富的网页交互动画,支持层、时间轴等编辑方式,并能很好的导出HTML5/CSS3/JavaScript,在台式机,智能手机和iPad上流畅表现。

软件功能
1.多边形
可以将任意数量的侧面形状轻松插入文档中。它们是可编辑的,并且可以作为更复杂的矢量形状的起点。
2.路径
路径通常被称为“钢笔工具”,“曲线”或“向量”,是所有向量形状的基础,并且可以包含多个由控制点操纵的直线或曲线段。
3.铅笔工具
您可以画一条线,而不是为路径定义单个点,它会自动平滑并转换为路径。我们建议将此工具与Astropad等平板电脑解决方案配对。
4.形状变形
自动将一个矢量形状设置为另一种形状!您需要做的就是点击记录,移动播放头和修改形状。

5.画线动画
非常适合内置,您可以使用“vivus”风格的效果使矢量形状具有被绘制的外观。使用“铅笔工具”时,可以自动添加这些工具。
6.物理与互动
矢量形状可以成为动态物理实体,并成为模拟物理环境的一部分。使用“铅笔”工具绘制的形状将变得生动起来!
7.精灵表/图像序列导入PRO
导入使用其他工具制作的Sprite表格,或让Hype为您提供一系列图像文件或GIF动画的表格。连同持续时间和循环选项,可以在时间轴上操纵生成的动画元素。
8.掉落和嵌入阴影
阴影使用CSS滤镜效果将阴影动态添加到具有不规则形状的元素或包含alpha值的图像。插图阴影像小插图一样应用到盒子的内部。
9.回退映像PRO
拍摄活动场景的快照,并将其用作广告的海报/备用图像,或在用户禁用JavaScript时用作备用。
10.数学方程式计时功能PRO
您可以编写JavaScript方程式来定义动画的定时功能,而不是内置或自定义缓动。

11.官方CDNPRO
此高级导出选项允许使用托管的运行时文件。对于广告,它们通常不计入可交付文件的大小要求,并且在某些情况下可以加快加载速度。
12.iPhoneX选项
现在,预设场景大小包括最新手机的默认大小,并且有一个用于处理陷波的移动选项。
13.翻页过渡
这是从一个场景到另一个场景(绑定到拖动手势)的最平滑方法。它是“现场轻扫”操作的过渡选项。新的“为显示准备”动作处理程序提供了设置下一个场景的机会。

14.偏斜
通过在X或Y方向上添加剪切来变换元素。细微的偏斜动画可以为您的元素增添生气。
15.外部编辑PRO
编辑其他应用程序中的资源。可以在文本编辑器(如BBEdit)中编辑JavaScript函数或HeadHTML。可以在PSp或AffinityPhoto等应用中编辑图像。保存在另一个应用程序中会将文件写回到您的Hype文档中。
16.可编辑的HTML属性PRO
将其他属性添加到图像。这可以是自定义data-*属性,也可以是标准属性,例如视频的poster属性。
17.物理API访问PRO
Hype的物理引擎基于something.js,现在可以通过JavaScript代码和元素设置器API进行访问。这允许进一步定制并利用其高级功能。

软件特色
1.总览
Hype4是用于macOS的HTML5创建应用程序。用Hype制作的交互式内容和动画可在台式机,智能手机和iPad上使用。
2.场景
场景是分离和组织内容的有用方法。它们类似于Keynote或PowerPoint演示文稿中的幻灯片。
3.元素
元素是场景中的对象。它们可以是形状,文本,按钮,纹理按钮,图像,视频或HTML小部件。
4.矢量形状
矢量是使用矢量工具绘制的形状,包括直线,曲线和复杂形状。
5.动画制作
Hype使用功能强大的基于关键帧的动画系统为元素提供运动和过渡。它的录制功能使制作动画变得轻而易举。
6.时间线
时间轴包含动画。每个场景至少有一个时间轴,场景也可以有许多时间轴。使用动作来开始,暂停或继续时间表会创建丰富而复杂的文档。

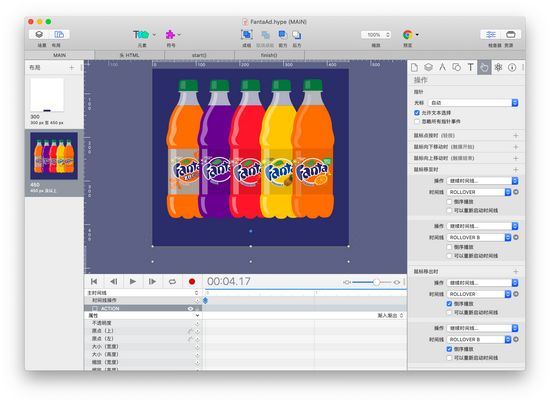
7.动作
场景,时间线和动画是所有Hype文档的基础。动作将这个基础联系在一起,并使文档具有交互性。
8.符号
符号是一个功能强大的工具,可让您轻松地重用元素,时间轴和动画。
9.音频视频
Hype支持最新的HTML5音频和视频API,用于创建具有丰富多媒体内容的文档。
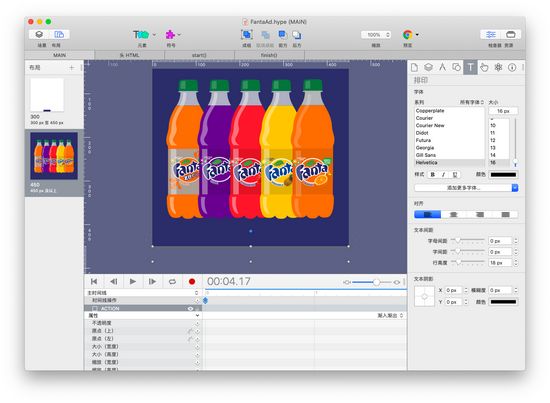
10.版式
文字和字体控件,Google字体和自定义字体支持。
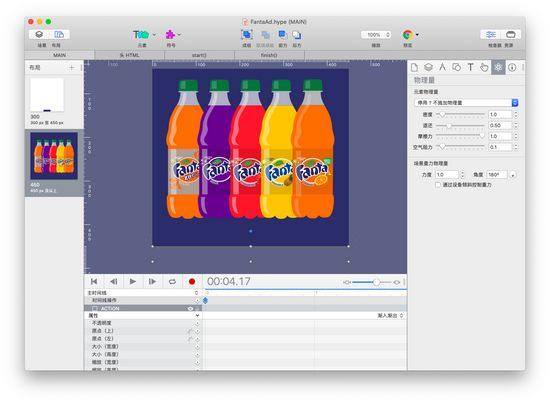
11.物理
物理使您可以控制元素的物理属性(反弹,摩擦,空气阻力和密度)以及场景的引力。
12.响应式布局
响应式布局允许您为单个场景创建多个布局,这些布局显示在特定的断点处。
13.布局灵活
灵活的布局是一个功能强大的布局系统,用于调整文档和元素的大小和缩放比例,允许Hype动画在浏览器窗口或设备的视口更改大小时做出响应。

14.Hype反映
适用于iOS的HypeReflect可让您在任何iOS设备上快速预览或镜像Hype文档。
15.触控与行动
Hype提供了几种用于产生触摸友好交互性的选项。
16.预览和导出
在本地浏览器上预览Hype文档并将文档导出到Web。
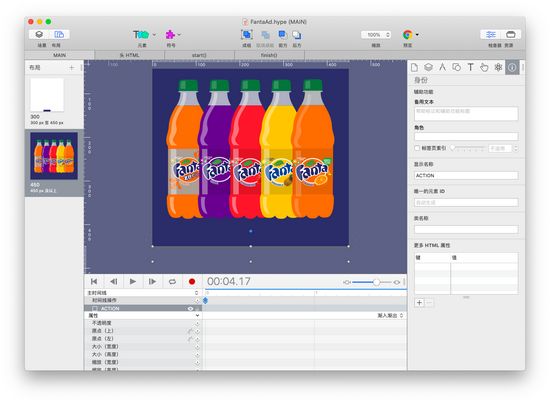
17.辅助功能
了解有关如何在文档中添加替代文本,角色和辅助功能的信息。
18.导出脚本
通过在导出过程中添加其他处理步骤来自动执行Hype输出。
19.范本
模板是“冻干”的Hype文档-打开Hype模板会基于打开的模板创建一个新文档。

20.资源资源
资源是已添加到Hype文档中的图像,视频,JavaScript函数和其他文件。
21.JavaScript
Hype中的JavaScript函数通常是响应用户事件而运行的。
22.检验员
Hype的九名检查员可以轻松访问文档,场景和元素属性,以及各种其他控件。
23.捷径
探索Hype的众多键盘快捷键,以更有效地工作。
更新内容
1.修复已知bug
2.优化操作体验
-
1 六角大王
装机必备软件







































网友评论