微信开发者工具是一款专为微信用户提供的小程序开发工具,它可以让用户们自己在微信上开发一些自己喜欢的小程序,例如为自己产品进行宣传的各种推广程序,工作室练手的各种小游戏等等十分不错的功能,如果你想要在微信上添加自己想要的小程序,那么就需要借助这款官方提供的平台了。
软件介绍
为了帮助开发者简单和高效地开发和调试微信小程序,我们在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。
使用公众号网页调试,开发者可以调试微信网页授权和微信JS-SDK
使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。

软件特色
1.菜单栏
微信web开发者工具
切换帐号:快速切换登录用户
关于:关于开发者工具
检查更新:检查版本更新
开发者论坛:前往开发者论坛
开发者文档:前往开发者文档
调试:调试开发者工具、调试编辑器;如果遇到疑似开发者工具或者编辑器的 bug,可以打开调试工具查看是否有出错日志,欢迎在论坛上反馈相关问题
更换开发模式:快速切换公众号网页调试和小程序调试
退出:退出开发者工具
2.项目
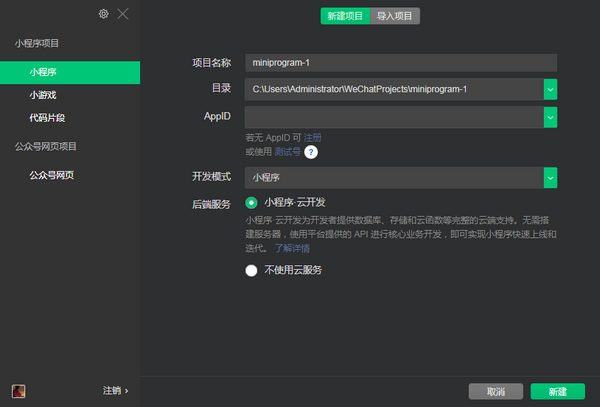
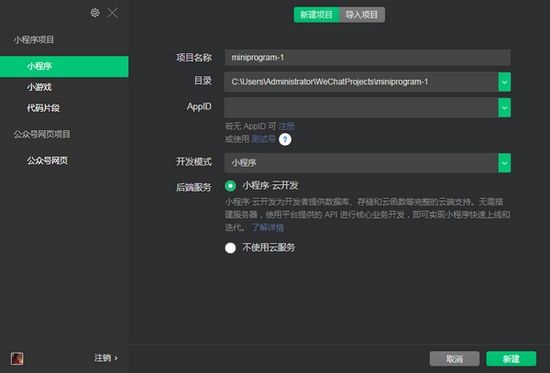
新建项目:快速新建项目
打开最近:可以查看最近打开的项目列表,并选择是否进入对应项目
查看所有项目:新窗口打开启动页的项目列表页
关闭当前项目:关闭当前项目,回到启动页的项目列表页
3.文件
新建文件

4.保存
保存所有
5.关闭文件
编辑:可以查看编辑相关的操作和快捷键
6.工具
编译:编译当前小程序项目
刷新:与编译的功能一致,由于历史原因保留对应的快捷键 ctrl(?) + R
编译配置:可以选择普通编译或自定义编译条件
前后台切换:模拟客户端小程序进入后台运行和返回前台的操作
清除缓存:清除文件缓存、数据缓存、以及授权数据
界面:控制主界面窗口模块的显示与隐藏
7.设置:
外观设置:控制编辑器的配色主题、字体、字号、行距
编辑设置:控制文件保存的行为,编辑器的表现
代理设置:选择直连网络、系统代理和手动设置代理
通知设置:设置是否接受某种类型的通知
8.工具栏
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。
工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况
工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、版本管理、查看项目详情
9.工具栏管理
在工具栏上点击鼠标右键,可以打开工具栏管理
10.模拟器
模拟器可以模拟小程序在微信客户端的表现。小程序的代码通过编译后可以在模拟器上直接运行。
开发者可以选择不同的设备,也可以添加自定义设备来调试小程序在不同尺寸机型上的适配问题。
在模拟器底部的状态栏,可以直观地看到当前运行小程序的场景值,页面路径及页面参数
11.独立窗口
点击 模拟器/调试器 右上角的按钮可以使用独立窗口显示 模拟器/调试器
操作说明
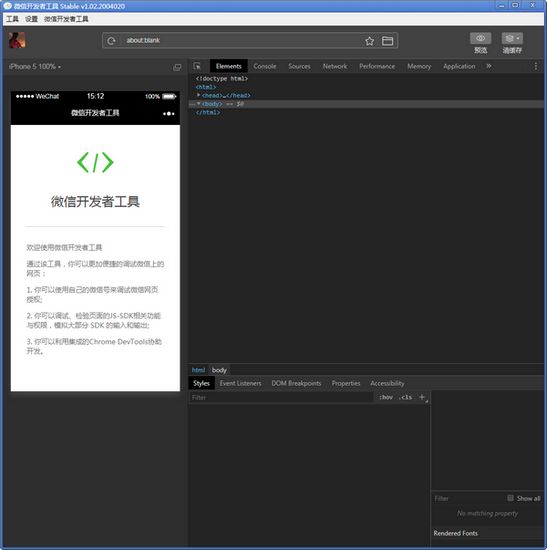
打开软件后使用微信扫描登录。

按照自己的需求可以在小程序、小游戏点击新建或者导入项目制作新的程序。

选择公众号网页功能可以对公众号进行WEB进行功能调试。

更新内容
A 新增 设置调试器显示位置
A 新增 双击模拟器空白处可以隐藏模拟器交互
A 新增 记录项目窗口的显示大小
A 新增 wxml/wxss/js 文件修改热重载
A 新增 云控制台权限控制
A 新增 云控制台静态网站托管配置
A 新增 模拟器显示和隐藏切换时的表现设置
A 新增 使用快捷键退出工具时提醒,防止误操作
精品推荐
-

Microsoft .Net Framework4.7.2中文版
详情 -

.Net3.5
详情 -

.Net3.5 64位win10离线安装包
详情 -

MarkdownPad2
详情 -

.Net Framework 4.0 32位离线安装包
详情 -

RPGVXACE RTP
详情 -

Cmder(windows命令行工具)
详情 -

jetbrains全系列激活工具
详情 -

scratch免激活离线版
详情 -

Microsoft .NET Runtime6.0
详情 -

鲸鱼积木编程专业版
详情 -

Lodop云打印机插件
详情 -

Qt Linguist(QT语言家)
详情 -

Microsoft .Net Framework 4.0完整版
详情 -

Jar to Exe
详情 -

DevExpress 2020
详情
装机必备软件

























网友评论