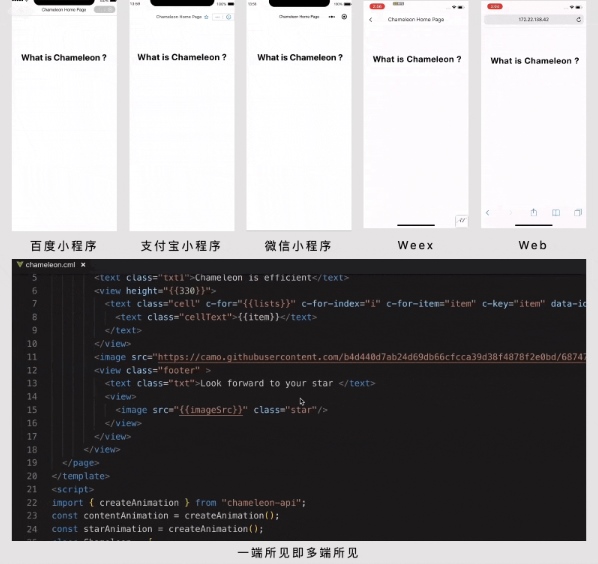
Chameleon是一个专业的跨多端开发的统一解决方案,之所以取名为变色龙,就是因为其高度的适应期,它可以像变色龙一样适应不同的环境。多端高度一致,无需关注各端文档。基于多态协议,不影响各端的差异化与灵活性。现在许多编程的小伙伴在面对入口扩张、各种小程序和快应用时,单一功能要想覆盖到各大平台,需要花费较多的心血和时间,开发和维护成本成倍增加。使用CML就可以帮助你实现一套代码运行多端,一端所见即多端所见。

软件特色
多端高度一致
深入到编程语言维度保障一致性,包括框架、生命周期、内置组件、事件通信、路由、界面布局、界面单位、组件作用域、组件通信等高度统一。
丰富的组件
在用 CML 写页面时,chameleon 提供了丰富的组件供开发者使用,内置的有button switch radio checkbox等组件,扩展的有c-picker c-dialog c-loading等等,覆盖了开发工作中常用的组件。
丰富的 API
为了方便开发者的高效开发,chameleon 提供了丰富的 API 库,发布为 npm 包chameleon-api,里面包括了网络请求、数据存储、地理位置、系统信息、动画等方法。
自由定制 API 和组件
基于强大的多态协议,可自由扩展任意 API 和组件,不强依赖框架的更新。各端原始项目中已积累大量组件,也能直接引入到跨端项目中使用。
基于强大的多态协议,充分隔离各端差异化实现,轻松维护一套代码实现跨多端。

智能规范校验
代码规范校验,当出现不符合规范要求的代码时,编辑器会展示智能提示,不用挨个调试各端代码,同时命令行启动窗口也会提示代码的错误位置。
渐进式跨端
既想一套代码运行多端,又不用大刀阔斧的重构项目?不仅可以用 cml 开发页面,也可以将多端重用组件用 cml 开发,直接在原有项目里面调用。
先进前端开发体验
Chameleon 不仅仅是跨端解决方案。基于优秀的前端打包工具 Webpack,吸收了业内多年来积累的最有用的工程化设计,提供了前端基础开发脚手架命令工具,帮助端开发者从开发、联调、测试、上线等全流程高效的完成业务开发。
业务线收集
使用CML业务线收集。
项目上线指南
#是否添加 polyfill
CML 框架中 js 代码都是经过了 babel 编译,但是 babel 默认只转换语法,而不处理新的 API,例如Object.assign,Object.entries。如果项目中使用了一些不经过 babel 的 API,并且线上产品需要兼容低版本系统的手机,CML 提供了在各端添加 polyfill 的配置 参见 babelPolyfill。
#静态资源发布路径
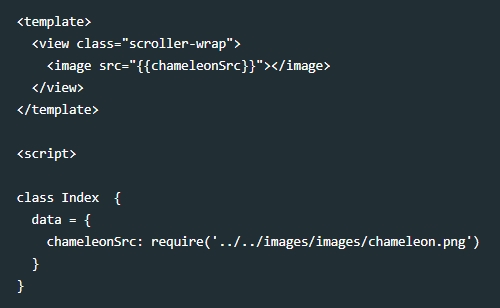
静态资源发布路径 是配合项目静态资源最终线上地址,设置方法参见资源发布路径。 例如: 项目中引用了一个本地图片:

该图片执行 cml web build 打包到本地 web/static/img/chameleon_83ee00e.png;
如果预计将该静态资源上线到https://static.cml.js/vender下
例如图片线上地址https://static.cml.js/vender/web/static/img/chameleon_83ee00e.png。
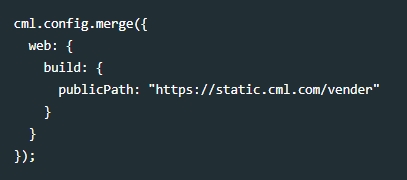
则应该将 publicPath 设置为https://static.cml.com/vender后执行cml web build。

这样代码中的图片地址线上就能够正确访问。 同理适用于 Web 端 html 页面中注入的link和script标签。
#小程序中的静态资源上线
由于小程序有包大小的限制,所有建议打包出的静态资源单独上线,不放在小程序包中,chameleon-tool@0.3.1 版本在 dev 模式也默认将图片的地址改成本地 web 服务器访问的地址,解决 css 中 background-image 不能使用本地图片的问题。
如果不将静态资源单独上线,注意要将 publicPath 设置为/,例如:
cml.config.merge({ wx: { build: { publicPath: "/" } } });
注:百度小程序中必须将静态资源单独上线, 因为不支持静态资源的。
常见问题
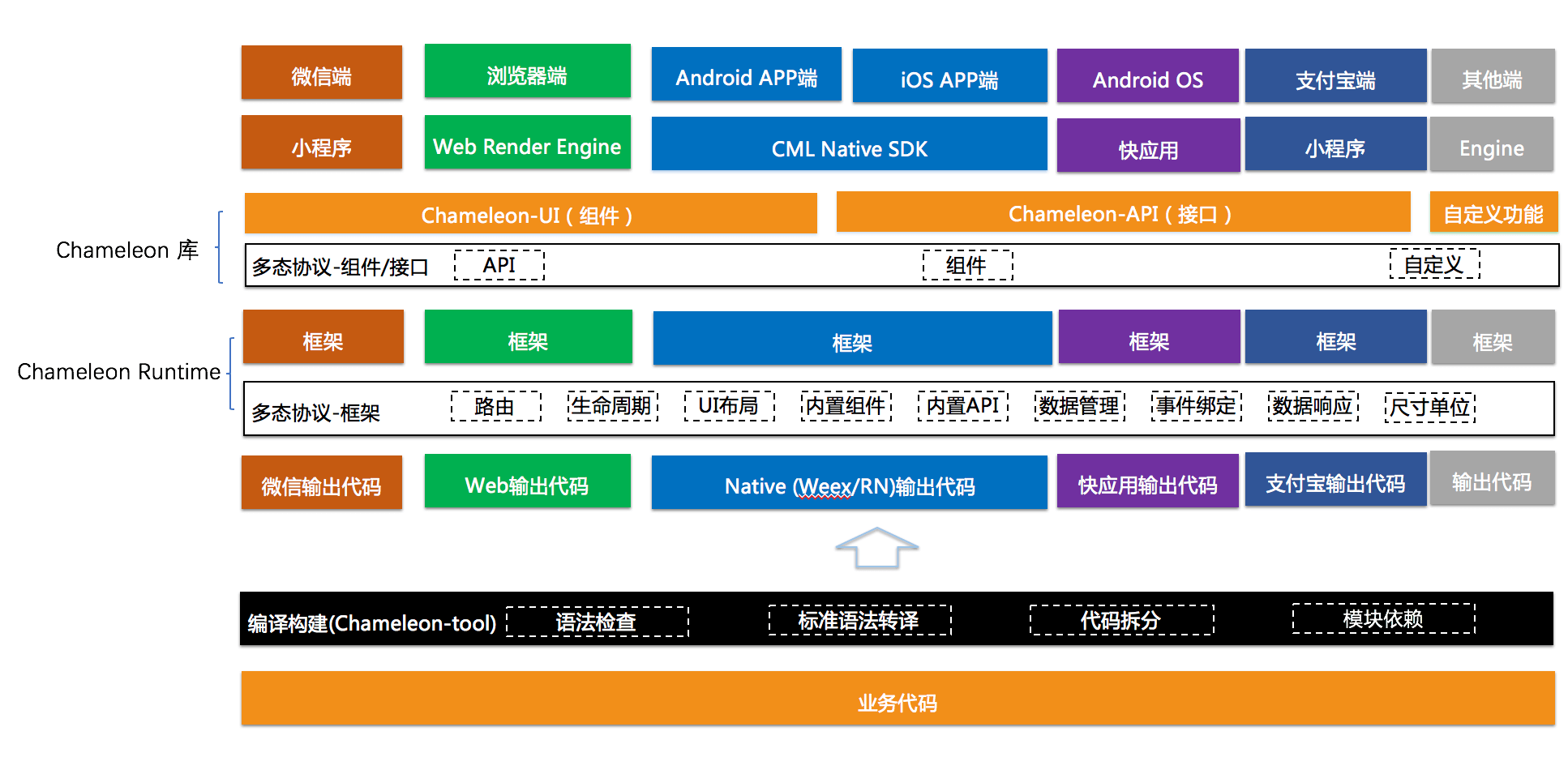
♦怎么理解框架的实现原理?
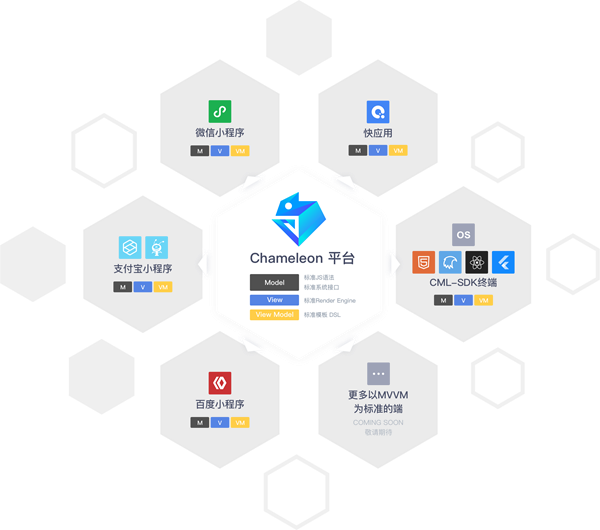
实现原理图
♦我想使用 CML,是否需要大刀阔斧的重构项目?
不需要,可以使用 CML 开发公用组件,导出到各端原有项目中使用。
♦用 CML 标准编写代码,是否增加调试成本?
我们实现了全面的语法检查功能,且在持续加强。理论上框架是降低调试成本,就像从原生 js 开发到 vuejs、reactjs 是否认为也增加了调试成本,见仁见智。
♦如何定位并解决 CML 开发中遇到的问题?
首先,当我们遇到一些问题的时候,第一步要定位问题,定位问题的基本思路如下
初始化一个项目,以最基础、最简单的demo复现出现问题的基本场景
通过在代码中插入debugger进行基本的断点调试
github-issues搜索是否有类似问题
♦各端包括小程序的接口更新频繁,如何保证框架编译的抽象度和稳定性?
1、自建输入语法标准 cml,编译输出结果自定的格式语法。 2、框架的 runtime 层实现匹配接收的编译输出代码,runtime 跟随小程序更新。 3、框架整体方向一致:mvvm 底层设计模式为标准设计接口。 基于以上三条,你可以理解为:我们设计了一个框架统一标准协议,再在各个端 runtime 分别实现这个框架,宏观的角度就像 nodejs 同时运行在 window 和 macOS 系统,就像 flutter 运行在 Android 和 iOS 一个道理。各端小程序接口更新除非遇到不向下兼容情况,否则不影响框架,如果真遇到不向下兼容更新,这种情况下是否用框架都需要改。
♦一套代码运行多端,如何保证各个端充分的定制化空间?
基于多态协议,充分保证各端发挥,且保证最终一致性。
♦各端包括小程序的接口更新后,是否一定依赖框架更新?
同上一个问题,基于多态协议,可自己直接调用新的底层接口。
更新内容
支持chameleon-api-miniapp按需加载
支持组件动态加载
支持路由懒加载
支持终端构建进度 processBar 可配置,默认关闭
修复config.json生成的weex端信息缺失
支持压缩模式下console信息可配置是否删除
chameleon-linter修复useingComponents中引入动态组件校验
精品推荐
-

IntelliJ IDEA 2019
详情 -

Microsoft VC++6.0安装包
详情 -

Microsoft VC++2015版运行库
详情 -

VC++2019运行库
详情 -

RobotStudio
详情 -

Intel Visual Fortran
详情 -

Microsoft Visual Studio 2022
详情 -

Microsoft VC++2010运行库安装包
详情 -

源码编辑器4.0
详情 -

博途V18破解授权软件
详情 -

GX Works2
详情 -

microsoft visual studio 2019免费版
详情 -

hypermill2021超级加密狗破解版
详情 -

西门子博途v17破解版
详情 -

星三好图形化编程软件官方最新版
详情 -

VBSEdit9
详情
-
6 源码智造编辑器
装机必备软件





































网友评论