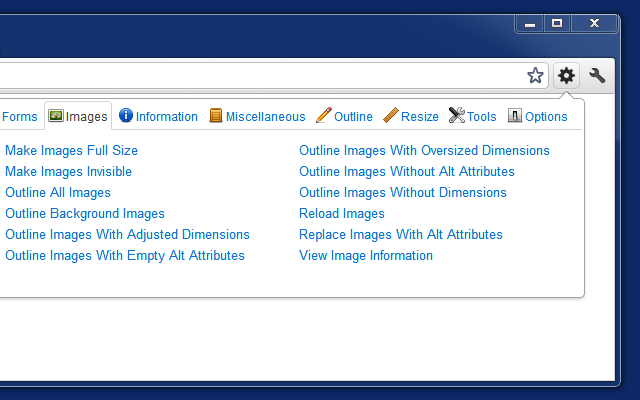
Web Developer是专为网页开发者打造的工具,在浏览器上添加了一个工具栏按钮,使用不同的Web开发工具。用于CSS网页布局开发调试只是它强大功能的一部分,对于网络程序的开发也提供了非常强大的辅助设计功能,例如:调试CSS、清理Cookie、对表单图片等对象进行操作等等。

软件特色
1、Disable禁用工具
可以暂时的屏蔽当前页面中的某些东东,如Ja vaScript脚本、缓存、mete自动重新定向、将网页显示为黑色(图片除外)、禁用弹窗等。
2、Cookies工具
可以用此工具查看当前页面的Cookies信息,可以按不同的域名或路径进行查看,而且可以手工增加一个Cookies,这对于后台网络编程的开发调试来说是非常方便而得力的工具。
3、CSS样式表工具
这是一个非常强大的工具基于CSS网页布局有这个得力的助手,工作与学习都将变的非常简单,可以控制CSS是否应用,查看页面的css文件,并进行实时的编辑,并在浏览器窗口中立即反应出编辑后的效果。
4、web developer 尺寸工具的使用方法如下:
Resize尺寸工具 我们可以用它来改变浏览器窗口的尺寸,如果我们使用了1600*1200的分辨率,我们可以借助此工具来模拟1027*768的窗口效果。关于此工具的详细介绍:Web Developer插件 Outline、Resize工具教程
5、Tools工具
对于我们CSS网页布局设计,它的最大功能在于将CSS及XHTML校验工具整合在一起,可以点击此工具中的校验选项对当前页面进行检验,它会自动链接到相关校验页面,并返回校验结果。

安装方法
1、在地址栏输入chrome://extensions/打开开发者模式的开关。拖动 xxx、crx 文件到Chrome中间即可,其他chrome内核的浏览器也可以直接拖入扩展管理中安装。
2、把下载好的xxx、crx 的扩展名改为xxx、zip
在地址栏输入chrome://extensions/打开 开发者模式 的开关拖动 xxx、zip 文件到Chrome中间即可

chrome插件可以说是谷歌浏览器和使用chrome内核的浏览器必装的辅助插件。涵盖了视频音频嗅探下载、广告拦截、脚本执行等等,给你用浏览器娱乐或者办公带来巨大的便利。小编在这里给大家整理一些谷歌浏览器插件推荐,一起来看看谷歌浏览器插件大全。
装机必备软件












































网友评论