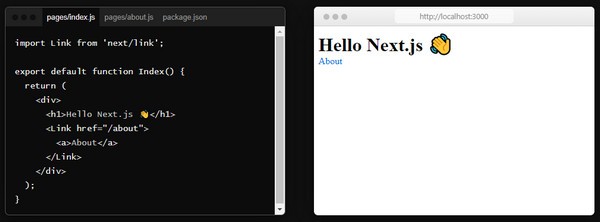
Next.js是一个非常好用的轻量级React框架,使用它可以为你快速搭建网站,无需从零开始建设。可以继续使用现有代码,并根据需要添加(或减少)React。通过从小开始并逐步添加更多页面,可以避免完全重写,从而防止功能出错。许多公司需要对其技术堆栈进行现代化改造,以降低成本,提高开发人员的生产率并为客户提供最佳体验。组件驱动的开发极大地提高了现代代码库的部署速度和可重用性。

软件介绍
Next.js通过预渲染、单指令静态导出、自动分码、热代码重载等功能和其他许多伟大的特性,提供了一流的 "开发者体验"。它具有完全的可扩展性,并为生产做好了准备。难怪Next.js被世界上一些大品牌的数万个面向生产的网站和网络应用所使用。
软件特色
渲染前
静态输出
CSS-in-JS
零配置
完全可扩展
准备生产
常见问题
•这个产品准备好了吗?
自成立以来,Next.js一直为vercel提供支持。
我们对开发人员的体验和最终用户的性能都非常满意,因此我们决定与社区分享。
•它有多大?
客户端捆绑包大小应按每个应用衡量。一个小的Next主捆绑包大约压缩了65kb。
•如何更改内部Webpack配置?
Next.js尽最大努力消除了webpack配置的开销,但是对于需要更多控制的高级情况,请参阅自定义webpack配置文档。
•编译了哪些语法功能?如何更改它们?
我们跟踪V8。由于V8对ES6以及异步和等待具有广泛的支持,因此我们将其编译。由于V8不支持类装饰器,因此我们不对其进行编译。
有关更多信息,请参见有关自定义babel配置的文档。
•为什么要购买新路由器?
Next.js的特殊之处在于:
无需提前知道路线,我们不运送路线清单
路线总是可以延迟加载
•如何获取数据?
由你决定。您可以在React组件中使用获取API或SWR进行远程数据获取。或使用我们的数据提取方法进行初始数据填充。
我可以将它与GraphQL一起使用吗?
是! 这是Apollo的示例。
更新内容
修复bug
优化体验
-
1 六角大王
装机必备软件






























网友评论