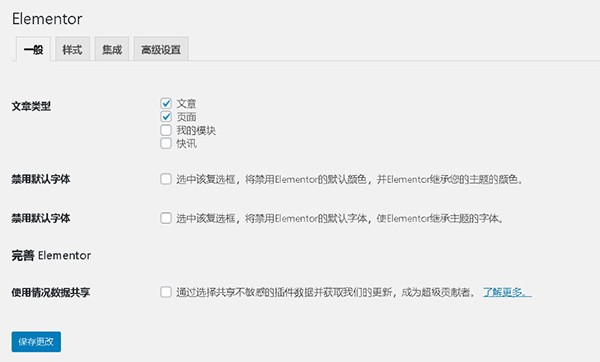
Elementor一个功能强大的WordPress网站生成器,通过它可以进行可视化的网站设计,大大减低了网站设计的门槛,有点基础的用户完全可以通过它来自己设计网站的布局和功能。同时这里有许多专业人士共享的网页模板,你可以将其用在自己的网站设计中,并且可以对其进行修改,提高设计的速度。更多许多强大的小部件,为你的网站打造强大的交互功能。

软件特色
1、无编码无需编码即可,实现高端设计。生成的页面代码紧凑且针对每个设备进行了优化
2、窗口小部件,从几十个窗口小部件中进行选择,以创建所需的任何内容。按钮,标题,表格,没有什么是你做不到的
3、内联编辑,使用内联编辑功能直接在屏幕上输入。这使得撰写博客文章和其他内容变得简单直观
4、模板库,从300多种精美的模板中进行选择,旨在满足各种行业和需求
5、移动编辑,切换到移动视图,并调整每个元素,使其在任何设备上看起来都很完美

6、RTL Ready,Elementor具有多语言功能,可完全支持LTR和RTL语言
7、Translation Ready,Elementor已被翻译成超过23种不同的语言,并且翻译语言列表正在增长
8、自定义断点,更改移动设备和平板电脑断点值,以使您的网站适应特定的设备大小
9、页眉和页脚,无需任何代码即可直观地自定义站点的页眉和页脚区域
10、Sticky Header,只需点击一下按钮,即可在任何页面或网站上添加粘性标题。无需额外的插件
11、存档页面,在Elementor中设计整个博客,或为博客的不同区域指定不同的模板
12、单个帖子,创建您的博客文章模板,并将其归属于您的网站或任何类别,页面或分类

软件功能
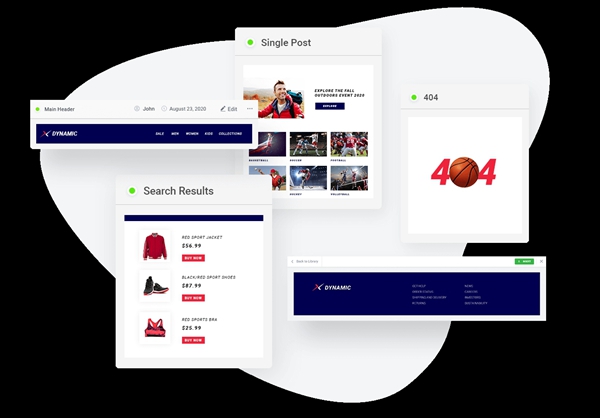
站点建设的可视指南
可以在编辑器中轻松访问和设计站点的每个部分-页眉,页脚,产品页面等。通过可视化的主题生成器简化工作流程,获得控制权并增强结果。
开始设计惊人的WordPress弹出窗口
创建引人注目的弹出窗口,这些弹出窗口与其余的网站设计完全一致。将WordPress中的内容集成到您的弹出窗口中,使它们成为访问者体验中不可或缺的一部分。
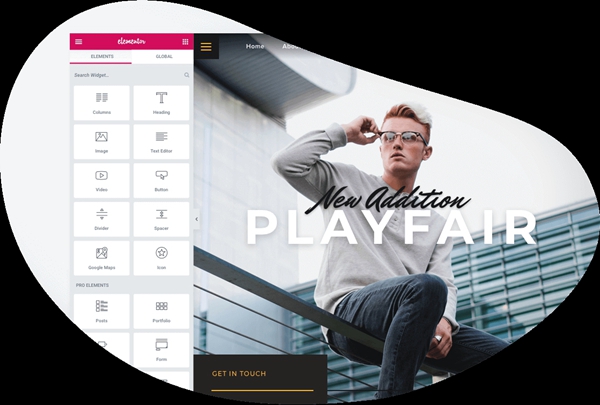
享受80多种设计元素
利用全套专用工具,这些工具可以帮助您产生更多的流量,潜在客户和转化。您不再需要数十个插件。

怎么显示产品
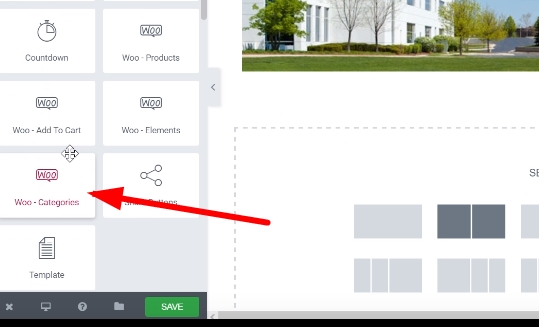
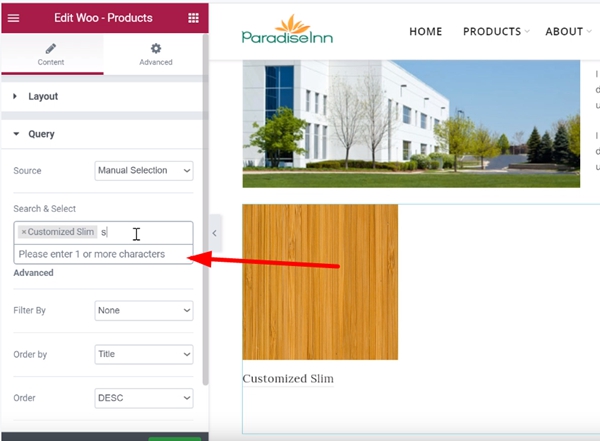
1、显示产品的内容主要用到的是WOO功能,如图,在左下角出可以找到它。

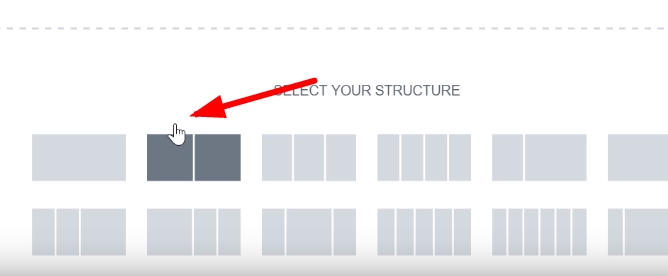
2、然后选择一种产品的排列方式。

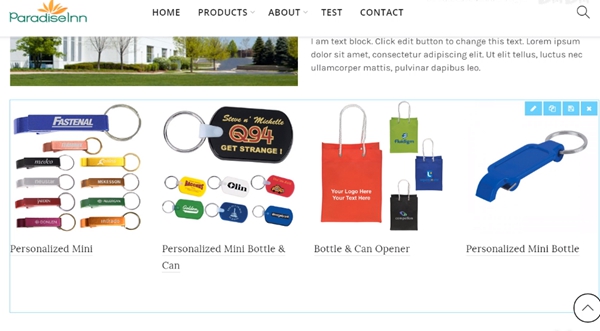
3、然后使用Woo-products功能,就可以看到如图的产品显示效果,可以读显示的数量、行数进行设置。

4、在左侧可以对产品进行排序方便的设定,支持按类别,日期等排序。

如何适应各种屏幕尺寸
每个用户使用的显示器屏幕尺寸是不一样的,那么要如何设置在可以让网页中的内容适应各种尺寸的屏幕呢,一起来看看。
1、让网页内容适应各种尺寸显示器的方法有3种:使用全角页面模板,使用画布页面模板和拉伸各部分。
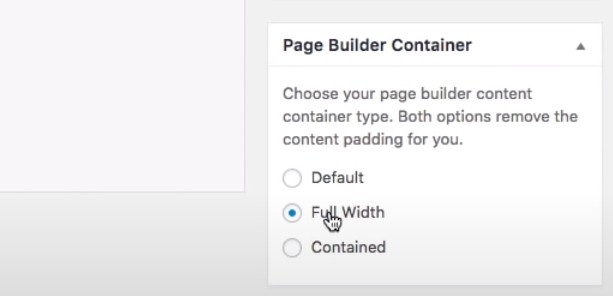
2、前两者比较简单,这里就着重讲讲拉伸的部分。首先我们在Page Builder Container中选择第二项:Full Width。

2、然后我们来到设置好的页面选择Activate。

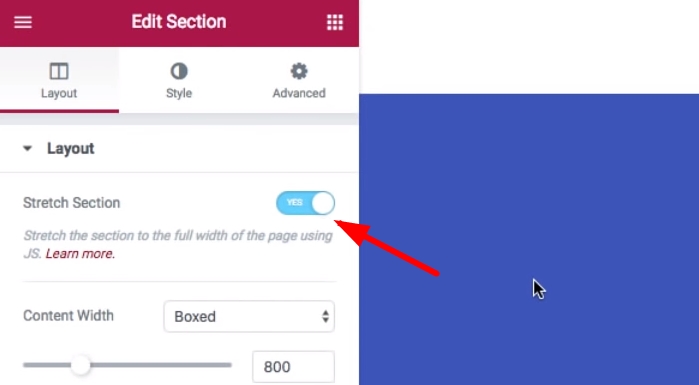
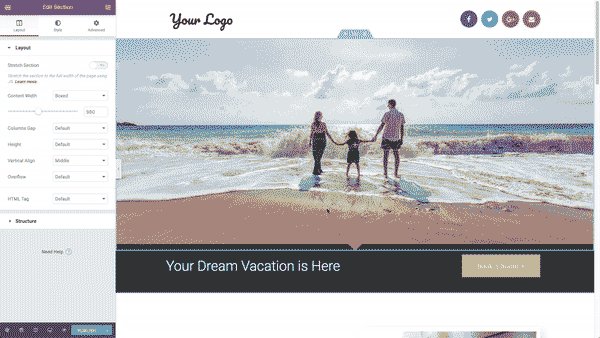
3、在Layout中将Stretch Section这个功能开起来,按钮变成YES就是开启了的意思。

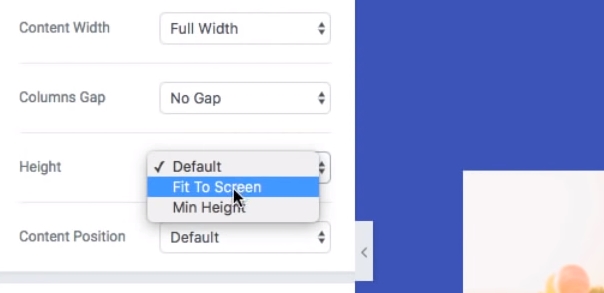
4、然后在下方的详细设置中,将Height中改为Fit To Screen。如此一来页面就可以适应各种尺寸的显示器了。

产品模板怎么使用
Elementor模板库使可以访问数百个设计师制作的页面布局,所有页面均带有高级高端库存图像,可以在自己的网站上免费使用它们。
1、单击从库添加模板图标,从编辑屏幕添加页面模板,或者是已保存模板。
2、首次插入模板时,系统将提示连接免费的Elementor帐户以访问模板库。

3、单击放大镜图标预览模板。
4、单击插入以选择所需的模板。
5、然后将喜爱的模板保存到我的收藏。

6、单击Elementor编辑器中的从库添加模板图标
7、在我的模板下,单击更多功能,然后单击导出。
更新内容
修复bug
优化体验
标签: 网页设计

页面制作需要通过设计软件来制作原型,而不少用户咨询网页制作工具有哪些?所以小编这里带来网页设计软件大全,整合常见的页面设计工具下载,每一款都能让你在辅助设计领域得心应手,提升设计效率。
-
1 六角大王
装机必备软件






































网友评论